
 |
|
|
|
|
|
Note : ce cours a été développé pour la formation continue des maîtres du secondaire avec C.Oïhénart, et concrétise de nombreuses idées de B.Gisin, B.Class et plusieurs autres.
Exercice guidé il n'est fourni que par le WEB, par souci de cohérence entre les moyens employés et la matière enseignée.
![]() Il
peut bien sûr être imprimé, de
même que tous les documents fournis par les nombreux liens
inclus. Aucune documentation papier n'est fournie autrement, que chacun
se sente libre d'imprimer ce qu'il juge nécessaire. Nous
pensons que cela mène en fait à moins de
gaspillage de papier.
Il
peut bien sûr être imprimé, de
même que tous les documents fournis par les nombreux liens
inclus. Aucune documentation papier n'est fournie autrement, que chacun
se sente libre d'imprimer ce qu'il juge nécessaire. Nous
pensons que cela mène en fait à moins de
gaspillage de papier.
L'excellent
cours de C. Oïhénart,
synthétique et complet est disponible ici,
il nous servira de référence.
(Sans doute le meilleur cours Home Page sur le web pour imprimer et
comme référence) !
![]() Prenez ce site web
sonné.il
est plein d'erreurs
à rectifier (mac.sit
pc.zip)
Prenez ce site web
sonné.il
est plein d'erreurs
à rectifier (mac.sit
pc.zip)
![]() Si
vous avez changé les noms, il faudra souvent rectifier les
liens y faisant référence.
Si
vous avez changé les noms, il faudra souvent rectifier les
liens y faisant référence.
![]() Une fois votre
site
composé et renommé, activez la fonction
prévisualiser et activez tous les liens. Parcourez votre
site dans tous les sens.
Une fois votre
site
composé et renommé, activez la fonction
prévisualiser et activez tous les liens. Parcourez votre
site dans tous les sens.
![]() Si
vous ne l'avez pas encore fait, allez sur le serveur à
l'adresse de votre site, trouvez la page modèle qui est
prévue pour vous.
Si
vous ne l'avez pas encore fait, allez sur le serveur à
l'adresse de votre site, trouvez la page modèle qui est
prévue pour vous.
![]() C'est le point
d'entrée sur votre site. Prenez-la depuis le serveur ou
crééez-en une; elle doit s'appeler index.html
ouvrez-la dans Home Page, et
modifiez-la à votre goût, créez des
liens vers vos pages.
C'est le point
d'entrée sur votre site. Prenez-la depuis le serveur ou
crééez-en une; elle doit s'appeler index.html
ouvrez-la dans Home Page, et
modifiez-la à votre goût, créez des
liens vers vos pages.
![]() Posez
vos pages sur le serveur qui vous a été
désigné.
Posez
vos pages sur le serveur qui vous a été
désigné.
Quelques conseils pour poser vos fichiers sur le serveur. Attention pour l'unige cas spécial ici
![]() Pour
regarder vos pages, allez à cette
adresse pour votre site web
étudiants unige.
Pour
regarder vos pages, allez à cette
adresse pour votre site web
étudiants unige.
N.B. Il faut actionner Reload dans votre browser pour voir la nouvelle version de votre page, sinon vous voyez la page en mémoire (dans le cache) sur votre ordinateur.
Faire vérifier votre site on-line Docteur HTML. (sympa mais souvent surchargé!)
Faire vérifier votre site on-line W3org : LA référence ultime.
Faire vérifier votre site on-line pour l'accessibilité par tous et la compatibilité avec divers browsers.
Mettez de l'ordre dans votre site. Modifiez la page de titre de votre site.
![]() Ouvrir
un dossier en tant que site :
Ouvrir
un dossier en tant que site :
![]() Vous
avez probablement un site à peu près comme
celui-ci : Site madagascar complet à downloader d'un coup pour mac,pour
PC
Vous
avez probablement un site à peu près comme
celui-ci : Site madagascar complet à downloader d'un coup pour mac,pour
PC
Les images : comment les intégrer dans ses pages présenté au club-internet.
Les animations GIF comment les créer et les intégrer dans ses pages présenté au club-internet.
IKON Québec Point de départ pour trouver tant des matériaux graphiques que théoriques sur la communication visuelle. (GIGANTESQUE!)
- Sélection de C.Oihénart
- Liens vers des sites d'images
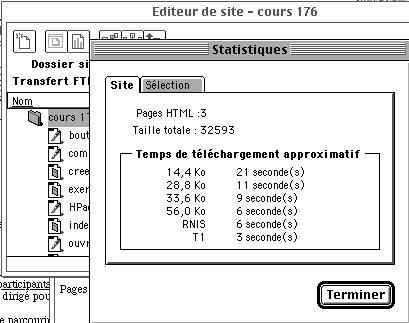
Home Page a une fonction appelée statistique qui permet de connaître le temps de déchargement de votre site.

![]() Activez
cette fonction par le menu Edition
: Statistiques ou par le bouton
depuis l'éditeur de site.
Activez
cette fonction par le menu Edition
: Statistiques ou par le bouton
depuis l'éditeur de site.
![]() Essayez
chaque fichier pour identifier les plus gros.
(Généralement les images)
Essayez
chaque fichier pour identifier les plus gros.
(Généralement les images)
En Résumé :
Choisir le JPEG pour les photos :
Pour les GIF, limiter le nombre de couleurs au minimum nécessaire.
(Graphic
Converter (Mac) ou Paintshop
Pro (PC) font un très
bon job ici : Shareware tous les 2)
![]() Penser
à changer les liens qui s'y réfèrent
si on renomme un fichier
Penser
à changer les liens qui s'y réfèrent
si on renomme un fichier
Autres liens pour optimiser les graphiques
A la fin de cette phase vous avez à peu près ceci : plage1.html
Une image peut être le point de départ de liens selon sur quelle partie on clique:
![]() Avec
un éditeur graphique ( PaintshoPro par exemple),
créer un bandeau de titre avec les noms des
différentes pages de votre site
Avec
un éditeur graphique ( PaintshoPro par exemple),
créer un bandeau de titre avec les noms des
différentes pages de votre site
Exemple de bandeau de titre ici
![]() Insérer
cette image dans une de vos pages, sélectionner l'image
à utiliser, double-cliquer pour ouvrir l'Éditeur
d'image, ->onglet
Action,
->
images à liens
multiples et Modifier
...
Insérer
cette image dans une de vos pages, sélectionner l'image
à utiliser, double-cliquer pour ouvrir l'Éditeur
d'image, ->onglet
Action,
->
images à liens
multiples et Modifier
...
![]() Avec
l'outil de sélection rectangle ou rond, délimiter
la zone qui doit devenir sensible, et entrer l'URL dans
l''Éditeur de lien. pour y associer les pages
correspondantes.
Avec
l'outil de sélection rectangle ou rond, délimiter
la zone qui doit devenir sensible, et entrer l'URL dans
l''Éditeur de lien. pour y associer les pages
correspondantes.
Cela peut donner à peu près ceci
On peut crééer un modèle pour la page de son site :
Exemple de page modèle
![]() Créer
à partir d'une page à vous ou d'internet (depuis
le site madagascar p. ex.) une
page sur la plongée :
Créer
à partir d'une page à vous ou d'internet (depuis
le site madagascar p. ex.) une
page sur la plongée :
Pour référence : Comment exploiter ce qu'on a trouvé sur internet
![]() Créez
une page sur la plongée
Créez
une page sur la plongée
Par exemple comme ceci
![]() Organisez
votre page d'accueil pour y intégrer différents
aspects (Exercices Madagascar, ressources et liens personnels par ex.)
Organisez
votre page d'accueil pour y intégrer différents
aspects (Exercices Madagascar, ressources et liens personnels par ex.)
Vous pourriez utiliser ces boutons-ci
pour les rendre réactifs
Cela peut donner à peu près ceci
![]() Envisager
la circulation dans votre site globalement :
Envisager
la circulation dans votre site globalement :
Probablement la ressource la meilleure : Université de Laval
Pour des conseils de conception
- Comment on lit une page WEB (En)
- Webreference sur la conception graphique des pages
- L'emploi de la couleur (En) la couleur sur le WEB nombreux liens sur la couleur
- Remarquable site qui intègre la dimension pédagogique à la conception Guide de conception pédagogique et graphique d'un site éducatif sur le réseau Internet.
- Pour une réflexion sur le fond et la forme.
La liste pourrait être infinie, mais voici La sélection très remarquable de C. Oihénart
![]() Version gratuite 30 jours (Mac,
Windoze)
Autre serveur
si pas dispo
Version gratuite 30 jours (Mac,
Windoze)
Autre serveur
si pas dispo
![]() Il
vous faudra sans doute réorganiser le site à la
suite de ces réflexions.
Il
vous faudra sans doute réorganiser le site à la
suite de ces réflexions.
![]() Vérifiez ensuite
à
nouveau tous les liens de votre
site.
Vérifiez ensuite
à
nouveau tous les liens de votre
site.
D'autres Editeurs de pages web :
- F.Lo