

|
|
|
|
|
|
|
|
|
|
|
|
|
Note : ce cours a été développé pour la formation continue des maîtres du secondaire au CPTIC avec C.Oïhénart, et inclut de nombreuses idées de B.Gisin, B.Class et plusieurs participants.
Exercice guidé il n'est fourni que par le WEB, par souci de cohérence entre les moyens employés et la matière enseignée.
Il peut bien sûr être imprimé, de même que tous les documents fournis par les nombreux liens inclus. Aucune documentation papier n'est fournie autrement, que chacun se sente libre d'imprimer ce qu'il juge nécessaire. Nous pensons que cela mène en fait à moins de gaspillage de papier.
L'excellent cours de C. Oïhénart, synthétique et complet est disponible ici, il nous servira de référence. (Sans doute le meilleur cours Home Page sur le web pour imprimer et comme référence)!
 Index
IndexComprendre ce qu'est HTML.
Dans Netscape, choisir une page simple (celle-ci par exemple) activer le menu : View /Page source.
Ne pas s'affoler.
Référence sur le cours Oïhénart:
Prenez le texte du document (ici un document ClarisWorks ou word) de départ,:
- Via le WEB : Tout le dossier des documents documents de départ Mac, (clic droit pour PC)
Clarisworks (Pour PC compressé ZIP) et word6
Copiez tout le texte, le collez-le dans Home Page MAC (PC) (On pourrait aussi Exporter depuis l'application, mais les filtres de conversion font presque tous un travail lamentable et surtout impossible à modifier après).
Ajoutez un titre.
Ajoutez des sous-titres.
Mettez quelques éléments en gras, en italique.
Créez une liste numérotée (par exemple une Table des matières au début), observez la différence entre les modes :
- édition
et
- prévisualisation

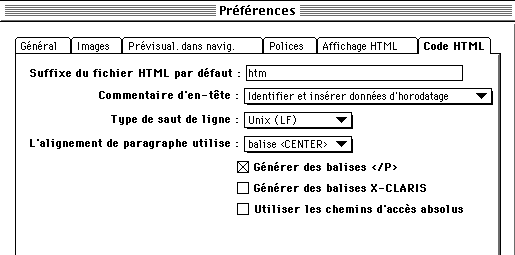
Donnez le Titre de la page (Options du document, onglet paramètres).
C'est ce nom-là qui apparaîtra dans la barre de titre de Netscape. (Tout en haut de la fenêtre)
Sauvez votre page.

Dans les préférences de Home page on règle les valeurs par défaut.
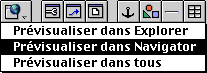
Ouvrez-la avec Netscape (bouton prévisualiser avec le navigateur) .
Observez l'effet, notez les éventuelles différences.
Sauvez votre document dans un dossier réservé à votre site, avec un nom qui soit tout de suite compatible avec les serveurs possibles.
Quelques consignes de nommage).
Vous devriez avoir quelque chose dans le genre de ceci (Page 1 version 1).
Référence sur le cours Oïhénart:
Ouvrez le document avec les images copiez-en une.
Ouvrez votre document réalisé auparavant (en Clarisworks ou Word) collez l'image dans Home Page.
Définissez les propriétés de l'image
(voir Comment introduire des images dans votre page WEB)
Il y a une bibliothèque d'images nombreuses fournie avec Home Page :
Menu File, Bibliothèques, Ouvrir... Ouvrir bibliothèque.
Crééz un dossier
imagesdans votre dossier de site pour les y ranger.N'oubliez pas de cliquer le bouton regrouper
pour copier près de votre document HTML le(s) éventuels fichiers image issu(s) de bibliothèque(s). Choisissez l'option dossier multimédia nommé comme ci-dessus
images.
Référence sur le cours Oïhénart:
Ajoutez un tableau.
voir Comment utiliser les tableaux.
Ajustez la taille des cellules, leur espacement, leur couleur de fond etc.
Sauvez votre page.
Vous devriez avoir quelque chose dans le genre de ceci (Page 1 version 2).
Créez une 2ème page. (Par exemple à partir de cet exemple :le document ClarisWorks/Word "artisanat"
Explorez comment les tableaux peuvent permettre d'obtenir des mises en page assez précise en réalisant une deuxième page.
Vous devriez avoir quelque chose dans le genre de ceci (page 2 Artisanat).
Si possible, faites aussi une page 3 par exemple d'après le document ClarisWorks/Word "musique", en vue d'obtenir quelquechose dans le genre de ceci : (page 3 Musique)
Référence sur le cours Oïhénart:
 Liens dans le document et vers d'autres documents :
Liens dans le document et vers d'autres documents :
Rendez la table des matières active ; créez des liens vers chaque élément défini dans la table. Créez un renvoi vers le haut de la page depuis le bas de chaque chapitre (par exemple avec une image d'un
bouton flèche trouvé dans les exemples fournis avec Home Page).
Comment créer des liens dans la page et vers d'autres pages ?
Créez un lien vers une autre page (Votre 2ème page (celle-ci) dans notre exemple).
Etablissez un ou plusieurs lien vers une page WEB sur Internet. Par exemple vers : le guide de madagascar
Vous devriez avoir quelque chose dans le genre de ceci (Page 1 version 3).
Référence sur le cours Oïhénart:

![]() Testez les liens externes en actionnant le bouton Prévisualiser dans Navigator
Testez les liens externes en actionnant le bouton Prévisualiser dans Navigator
![]() Allez sur le serveur à l'adresse de votre site, (pour les étudiants EO 771 :
Allez sur le serveur à l'adresse de votre site, (pour les étudiants EO 771 :
Trouvez votre adresse ici :http://etudiants.unige.ch/~etudiantx.htm) trouvez la page modèle qui est prévue pour vous.
C'est le point d'entrée sur votre site. Prenez-la (Sauver sous... en format Source ou .html depuis le Browser) elle doit s'appeler index.htm ouvrez-la dans Home Page, et modifiez-la à votre goût, créez des liens vers vos pages.
Quelques conseils pour poser vos fichiers sur le serveur. Attention pour l'unige cas spécial ici
Pour effacer un fichier sur le serveur, la fonction Parcourir du menu Transmettre contient un bouton Effacer.
Référence sur le cours Oïhénart:
![]() Si possible, sauvez votre travail sur le serveur
Si possible, sauvez votre travail sur le serveur
![]() Si cela n'est pas possible sauvez votre travail, envoyez-le à vous-même par courrier électronique (E-mail) ou conservez-le sur disquette si vous pratiquez encore ce support...
Si cela n'est pas possible sauvez votre travail, envoyez-le à vous-même par courrier électronique (E-mail) ou conservez-le sur disquette si vous pratiquez encore ce support...
N.B. Pensez à prendre tous vos fichiers : les images aussi; attention à celles qui sont issues des bibliothèques. La fonction "regrouper" rendra ici de précieux services.
![]() La suite de ce cours est ici : Partie II gérer un site WEB !
La suite de ce cours est ici : Partie II gérer un site WEB !
 Internet est truffé de ressources remarquables sur le WEB-même. Mais il faut connaître le WEB pour les trouver.
Internet est truffé de ressources remarquables sur le WEB-même. Mais il faut connaître le WEB pour les trouver.
Le problème est de sortir de cette sorte de cercle incestueux.
Référence sur le cours Oïhénart:
Pour des conseils de conception
- F. Lo