

|
| |
|
|
|




Pour le web les images doivent être aussi petites que possible. Si la page charge trop lentement, les usagers se lassent et passent ailleurs.
Si elle va être visualisée à l'écran l'image doit avoir une résolution de 72 dpi.
Sa taille totale doit être adaptée à la visualisation dans une page. (Rarement plus de 500 pixels de large, 400 pixels de haut, généralement beaucoup moins.)
On peut donc scanner à taille réduite ou rogner ou redimensionner l'image.
GIF |
JPEG |
|
A choisir si : |
Si il y a du texte dans l'image Si il y a des surfaces de même couleur (logos, icônes, schémas,...) |
Pour les photos Si il y a des dégradés fins. Si on veut compresser très fort une image. |
A éviter si : |
Rarement mauvais. C'est le format à employer en cas de doute. Si l'image doit être redimensionnée, c'est lamentable; particulièrement pour des images tramées (Dither) Pas très bon pour les photos |
Si il y a du texte : les lettres perdent de leur piqué et sont mal lisibles.
Peu intéressant si l'image est en 256, et à fortiori en 16 ou 4 couleurs. |
Remarques : |
max 256 couleurs. La compression se fait sur les zones de même couleur (ou trame), et sur la réduction du nombre de couleurs. Attention, si on trame (diffusion) pour réduire le nombre de couleurs, on ne peut plus guère compresser puisqu'il n'y a plus de pixels successifs de même couleur. Pour des captures d'écran par exemple, on peut envisager de passer l'image en gris parfois et de réduire à 4 niveaux. |
Forcément en millions de couleurs. Inutile de se priver sur ce plan-là. Pour paramétrer le facteur de compression, observer les bords très contrastés : des sortes d'écho du bord sont un signe qu'on a été trop loin; on voit aussi apparaître des gros carrés dans les dégradés. |
Réduire le nombre de couleurs : On peut souvent gagner du poids en réduisant le nombre de couleurs.
Souvent le rendu gagne à activer la conversion avec pixellisation (ou tramage stochastique ou diffusion), mais la compression est alors moins efficace. Si on n'active pas cette fonction des zones de couleur (effet de lèpre) disgracieuses apparaissent, mais la compression est plus forte et l'image plus "light"
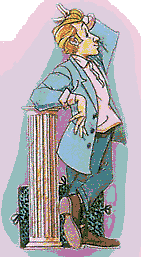
Comparatif de réductions avec un GIF
Réduire le facteur de qualité : On choisit le degré de compression : plus la compression est forte et l'image "light" plus la qualité devient discutable en particulier dans les zones de fort contraste, les bords, etc.
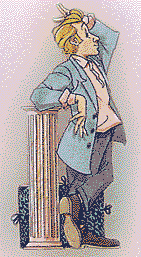
Comparatif de réductions avec un JPEG
N.B: Penser à changer les liens qui s'y réfèrent si on renomme un fichier
- F.Lo -
Retour à la page de fiches multimedia @ tecfa