
 |

|

|
|
Objectif général de l'atelier :
|
Référence : voir RESSOURCES iTIC:
|
Rappel : quand vous vous connectez à l'université sous vos coordonnées, utilisez préférentiellement le navigateur " Firefox " pour que les caractéristiques de votre cheminement sur le web soient conservées (historique des liens parcourus, signets).
PRINCIPE : Vous découvrez la structure interne d'une page Web et comment elle est construite. Vous utilisez vos signets.
SENS : Une page Web utilise le langage universel des pages Web, le HTML. On notera que les images ne sont pas dans la page Web, mais appelées (en indiquant l'URL des images). L'utilisation des signets vous permet de retrouver plus rapidement une page Web visitée ultérieurement.
PRINCIPE : Vous préparez le fichier qui va devenir votre page personnelle et vous apprenez à enregistrer un fichier dans un emplacement précis de votre espace privé.
B. Préparation de l'activité - durée estimée : 15 minSENS : Vous venez de réaliser votre première page HTML qui deviendra votre page d'accueil personnelle visible ultérieurement sur le Web. Vous la sauvez dans votre espace privé pour le moment, car elle est en cours d'élaboration.
PRINCIPE : Vous apprenez à introduire dans une page Web des tableaux dans lesquels vous allez pouvoir organiser des informations, des images et des liens (internes et externes). Vous savez faire la différence entre liens internes et liens externes.
C. Activité sur base d'un canevas de page : durée estimée - 1h25
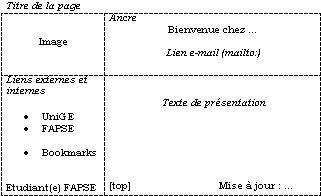
 La page perso que vous allez
réaliser va avoir la
structure ci-contre :
La page perso que vous allez
réaliser va avoir la
structure ci-contre :
SENS : Le HTML ne permet pas facilement les mises en pages subtiles. L'usage d'un tableau permet de définir des blocs dans la page.
PRINCIPE : Nous avons en fait du code HTML qui va appeler l'image. Elle n'est pas vraiment insérée dans la page.

Ecrire un message d'accueil - Bienvenue
chez…
ou Vous êtes chez… (dans cellule en haut
à droite)
Insérer un lien vers l'adresse
électronique
(sous le message d'accueil)
Ecrire votre adresse mail ou un texte du genre
" Pour
m'écrire "
Cliquer sur l'éditeur de lien , sélectionner
à l'aide de votre souris l'adresse mail ou le texte que vous
avez écrit et écrire dans l'éditeur de lien "mailto:votreadressemail"
Sauvez le document (Fichier/enregistrer)…faites ça régulièrement comme dans tout travail de production sur un ordinateur…
5. Insérer un lien interne : il s'agit d'un lien vers une page qui est interne à votre " site " pageperso. Pour rendre le bookmark (liste de signets) accessible depuis votre page perso, on va faire un lien vers ce fichier qui se trouve déjà normalement dans votre répertoire H:/PRIVE/pageperso (si ce n'est pas le cas, appelez un tuteur). Retenez que ce lien est " relatif ", vous irez voir dans la fiche online " Composition web " ce que cela signifie :
commencer par écrire dans la cellule du
tableau en bas
à gauche, " Mes liens favoris "
sélectionner le texte et en gardant
dessus le pointeur de
la souris, sélectionner " Lien "
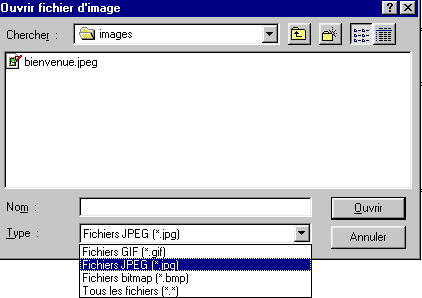
dans la fenêtre de sélection du fichier,
trouver le
fichier bookmark.htm (dans H:/PRIVE/pageperso) et cliquer sur
" Ouvrir "
SENS : Les liens hypertextes externes sont essentiels dans le Web pour relier les pages entre elles. Les écrans ne peuvent pas toujours permettre de voir toute la longueur d'une page, d'où l'intérêt des liens internes dans une page Web.
PRINCIPE : Pour établir un lien vers une position particulière de la page, il faut créer un repère ; il s'agit d'une ancre.
Faire une sauvegarde du document (Fichier/Enregistrer)7.Insérer une ancre : il s'agit d'un lien à l'intérieur de la page qui permet de naviguer plus facilement surtout quand la page est un peu longue à faire défiler. Le principe est de mettre une " ancre " à un endroit déterminé, vers laquelle on peut pointer depuis un lien dans la page. Une ancre très habituelle est celle qui permet de revenir en haut de la page. Pour le moment, votre page est encore vide et vous n'en verrez pas l'utilité mais dès qu'elle sera plus longue ce sera évident.
Placer le curseur au-dessus du tableau, cliquer sur l'icône d'ancrage
Faire une sauvegarde du document (Fichier/enregistrer)
Ajouter une indication de la date de mise à jour en bas de page
Tester des fonctions de mise en forme
Mettre en italique " Mise à jour : … " Réduire la taille de caractère de " haut de la page " et " mise à jour "Faire une sauvegarde du document (Fichier/enregistrer)
Pour vérifier que vous avez bien réussi toutes les étapes : cliquer ici
Pour ceux qui voudraient aller plus loin : voir les ressources d'approfondissement.
SENS : Vous
avez intégré dans votre page
personnelle les éléments essentiels à
connaître pour composer une page Web (tableaux, informations,
liens, images). Vous savez mettre en forme des informations et
créer des liens externes et internes. Cette page n'est pas
encore visible sur le Web.
Au niveau du contenu, cette page représente un
résumé partiel de votre situation et de vos centres
d'intérêt. La date est un indice de validité des
données. La référence à l'Université
permet de contextualiser cette page ; on sait qu'il s'agit d'une page
d'étudiant(e), dans le contexte d'un cours.
dernière modification: M.V
Retour à la page d'accueil de l'EO771![]()