
 |
 |
 |
 |
 |
 |
 |
|
|
|
|
Note : ce cours est une adaptation du cours sur HomePage développé pour la formation continue des maîtres du secondaire avec C.Oïhénart, et concrétise de nombreuses idées de B.Gisin, B.Class et plusieurs autres.
Exercice guidé il n'est fourni que par le WEB, par souci de cohérence entre les moyens employés et la matière enseignée.
![]() Il
peut bien sûr être imprimé, de
même que tous les documents fournis par les nombreux liens
inclus. Aucune documentation papier n'est fournie autrement, que chacun
se sente libre d'imprimer ce qu'il juge nécessaire. Nous
pensons que cela mène en fait à moins de
gaspillage de papier.
Il
peut bien sûr être imprimé, de
même que tous les documents fournis par les nombreux liens
inclus. Aucune documentation papier n'est fournie autrement, que chacun
se sente libre d'imprimer ce qu'il juge nécessaire. Nous
pensons que cela mène en fait à moins de
gaspillage de papier.
![]() Prenez
ce
site web sonné. Il
est
plein d'erreurs à
rectifier
(mac.sit
pc.zip)
Prenez
ce
site web sonné. Il
est
plein d'erreurs à
rectifier
(mac.sit
pc.zip)
![]() Si
vous avez changé les noms, il faudra souvent rectifier les
liens y faisant référence.
Si
vous avez changé les noms, il faudra souvent rectifier les
liens y faisant référence.
![]() Une
fois votre site composé et renommé, parcourez-le
dans
tous les sens pour vérifier que les liens sont effectivement
corrects.
Une
fois votre site composé et renommé, parcourez-le
dans
tous les sens pour vérifier que les liens sont effectivement
corrects.
![]() Si
vous ne l'avez pas encore fait, allez sur le serveur à
l'adresse de votre site, trouvez la page modèle qui est
prévue pour vous.
Si
vous ne l'avez pas encore fait, allez sur le serveur à
l'adresse de votre site, trouvez la page modèle qui est
prévue pour vous.
![]() C'est
le point d'entrée sur votre site. Prenez-la depuis le
serveur (dans votre espace personnel, dossier PUBLIC.WWW) ou
créez-en une; elle doit s'appeler index.htm.
Ouvrez-la dans Nvu, et
modifiez-la à votre goût, créez des
liens vers vos pages.
C'est
le point d'entrée sur votre site. Prenez-la depuis le
serveur (dans votre espace personnel, dossier PUBLIC.WWW) ou
créez-en une; elle doit s'appeler index.htm.
Ouvrez-la dans Nvu, et
modifiez-la à votre goût, créez des
liens vers vos pages.
![]() Lorsque
vous travaillez sur un ordinateur de l'Université, vous
ouvrez directement le fichier depuis votre espace personnel. Avec un
ordinateur hors Université, il faut connecter le lecteur
réseau avec un client DAV.
Lorsque
vous travaillez sur un ordinateur de l'Université, vous
ouvrez directement le fichier depuis votre espace personnel. Avec un
ordinateur hors Université, il faut connecter le lecteur
réseau avec un client DAV.
![]() Pour
regarder vos pages, allez à cette
adresse pour votre site web
étudiants unige.
Pour
regarder vos pages, allez à cette
adresse pour votre site web
étudiants unige.
N.B. Il faut actualiser (possible aussi avec la touche F5
de votre clavier) dans votre
browser pour voir la nouvelle version de votre page, sinon
vous voyez la page en mémoire (dans le cache)
sur votre ordinateur.
(possible aussi avec la touche F5
de votre clavier) dans votre
browser pour voir la nouvelle version de votre page, sinon
vous voyez la page en mémoire (dans le cache)
sur votre ordinateur.
Faire vérifier votre site on-line Docteur HTML. (sympa mais souvent surchargé!)
Faire vérifier votre site on-line W3org : LA référence ultime.
Faire vérifier votre site on-line pour l'accessibilité par tous et la compatibilité avec divers browsers.
Mettez de l'ordre dans votre site. Modifiez la page de titre de votre site.

 Vous
avez
probablement un site à peu près comme celui-ci :
Site madagascar complet à downloader d'un coup pour
mac,pour
PC
Vous
avez
probablement un site à peu près comme celui-ci :
Site madagascar complet à downloader d'un coup pour
mac,pour
PC
Les images : comment les intégrer dans ses pages
Les animations GIF comment les créer et les intégrer dans ses pages présenté au club-internet.
IKON Québec Point de départ pour trouver tant des matériaux graphiques que théoriques sur la communication visuelle. (GIGANTESQUE!)
- Sélection de C.Oihénart
- Liens vers des sites d'images
En Résumé :
Choisir le JPEG pour les photos :
Pour les GIF, limiter le nombre de couleurs au minimum nécessaire.
(Gimp
(logiciel libre pour PC - Mac ou Linux) ou Photoshop Element
($ware pour PC ou Mac, dans les écoles souvent...) font un très bon job ici) ou iPhoto (Mac)
 Penser à changer les liens qui s'y réfèrent
si on renomme un fichier
Penser à changer les liens qui s'y réfèrent
si on renomme un fichier
Autres liens pour optimiser les graphiques
A la fin de cette phase vous avez à peu près ceci : plage1.html
On peut crééer un modèle pour la page de son site :
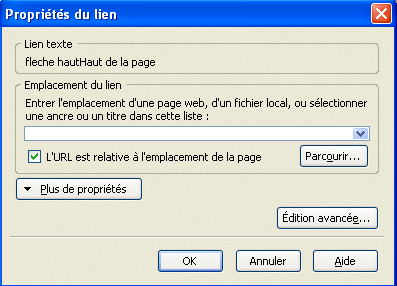
Remarque
: plusieurs images composent ce menu. Il est possible
d'éditer
des images à liens multiples. Pour faire ces liens multiples
sur
une image, vous avez deux possibilités: la
première
consiste à le faire directement dans le code HTML (onglet <HTML>Source
dans
l'éditeur Nvu) ; la deuxième est d'utiliser un
autre
éditeur avec la fonction qui permet cette
opération,
HomePage, par exemple. Une version de HomePage
est disponible ici (30 jours). Les explications pour éditer
des
liens multiples sont là.
 Créer
à partir d'une page à vous ou d'internet (depuis
le site madagascar p. ex.) une
page sur la plongée :
Créer
à partir d'une page à vous ou d'internet (depuis
le site madagascar p. ex.) une
page sur la plongée :
 Créez
une page sur la plongée
Créez
une page sur la plongée
Par exemple comme ceci
 Organisez
votre page d'accueil pour y intégrer différents
aspects (Exercices Madagascar, ressources et liens personnels par ex.)
Organisez
votre page d'accueil pour y intégrer différents
aspects (Exercices Madagascar, ressources et liens personnels par ex.)
Vous pouvez apprendre à créer des boutons dynamiques.
Une autre possibilité consiste à utiliser des boutons sans label pour les rendre réactifs
Cela peut donner à peu près ceci
 Envisager
la
circulation dans votre site globalement
:
Envisager
la
circulation dans votre site globalement
:
Probablement la ressource la meilleure : Université de Laval
Pour des conseils de conception
Pour des questions spécifiques à Nvu
Pour ajouter un dictionnaire à
Nvu dans une autre langue
que l'anglais : le site OpenOffice.org
 Il
vous
faudra sans doute réorganiser le site à la suite
de ces réflexions.
Il
vous
faudra sans doute réorganiser le site à la suite
de ces réflexions.
 Vérifiez
ensuite à nouveau tous les liens de votre site.
Vérifiez
ensuite à nouveau tous les liens de votre site.
D'autres éditeurs de pages Web :