
 |
 |
 |
 |
 |
 |
 |
|
|
|
|

Lorsqu'on veut réaliser une mise en page évoluée, les choix de base ne suffisent plus.

Une possibilité est de réaliser une image avec l'ensemble ce qui permet de contrôler précisément l'aspect qu'elle aura pour l'usager. On crée dans un logiciel de dessin la mise en page, on la sauve en GIF, puis on l'intègre dans la page.(Cf. "Comment intégrer une image dans une page WEB")
Mais l'emploi d'images, qui sont généralement de taille considérable, peut ralentir le chargement de la page, surtout pour ceux qui sont connectés au réseau par modem.
Très simplement...
en cliquant sur le
bouton ![]() dans la barre d'icônes de KompoZer.
dans la barre d'icônes de KompoZer.
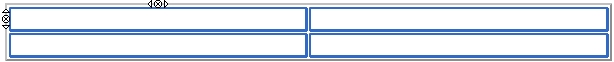
KompoZer crée alors un tableau de 2x2 cases et fait apparaître l'éditeur de tableaux.

Dans les cases du tableau on peut directement taper du texte, ou placer des images, on d'autres tableaux.
Distinguons tout de même bien une sélection de l'ensemble du tableau fig 3a (ensemble des cellules encadrées de bleu) d'une sélection d'une seule cellule du tableau (fig 3b) (une seule cellule encadrée de bleu) .
 Fig.
3a : Le tableau est sélectionné dans son ensemble.
Fig.
3a : Le tableau est sélectionné dans son ensemble.
 Fig.
3a : La première cellule du tableau est seule
sélectionnée.
Fig.
3a : La première cellule du tableau est seule
sélectionnée.
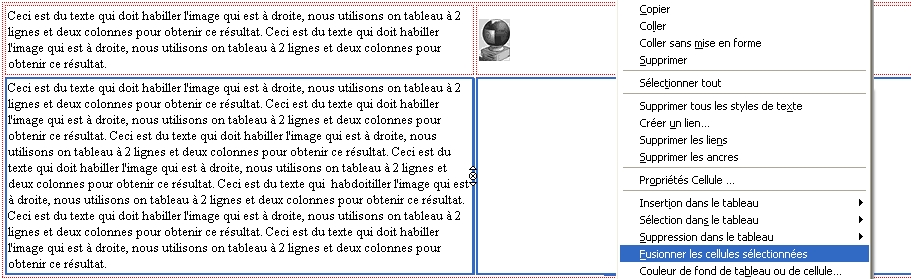
Pour fusionner les cellules, il faut sélectionner les cellules concernées et avec le menu contextuel (clic droit), choisir Fusionner les cellules sélectionnées.
Pour ajouter une colonne dans un tableau déjà
existant, il faut sélectionner une cellule adjacente et ensuite
cliquer sur l'une des flèches  , à gauche ou à droite
selon les besoins. Pour éliminer une colonne, c'est la croix
située entre les flèches qui le permet (supprime aussi le
contenu de la colonne). Le procédé est identique pour les
lignes.
, à gauche ou à droite
selon les besoins. Pour éliminer une colonne, c'est la croix
située entre les flèches qui le permet (supprime aussi le
contenu de la colonne). Le procédé est identique pour les
lignes.

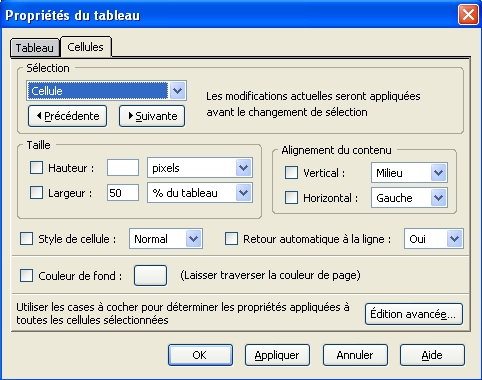
Fig. 4a : L'éditeur de la cellule permet de régler les particularités de chaque cellule
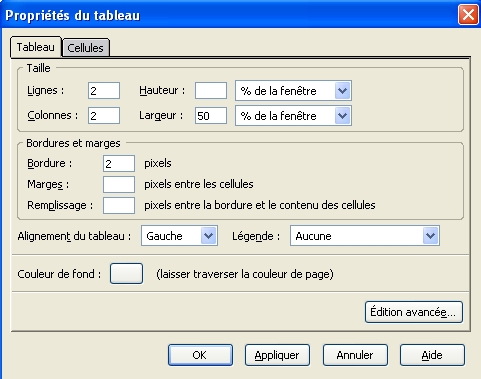
Les principaux réglages (agrandir la cellule, le tableau, couleur de fond, etc.) peuvent se faire en double-cliquant sur la cellule concernée et en modifiant les paramètres de propriétés. L'éditeur de tableaux fait apparaître les propriétés de la cellule (cf. Fig 4a) permettant de régler les particularité de la cellule sélectionnée.
Une fois qu'on clique sur l'onglet Tableau (Fig. 4a), l'éditeur de tableaux apparaît. (cf. fig 4b)

Pour créer un encadré, on peut utiliser un tableau.
Ce tableau aura une seule case et un cadre d'épaisseur non nulle.
Introduire les valeurs de Rows
:1 et Columns : 1.
Cliquer dans la palette hors du champ valide et le résultat
apparaît immédiatement.
|
Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. |
|
Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. Ceci est du texte à encadrer, nous utilisons on tableau à une seule ligne et une seule colonne pour obtenir ce résultat. |
On peut aussi utiliser un tableau pour mettre en page une image.
|
Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat.Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à une seule ligne et deux colonnes pour obtenir ce résultat. |
|
Dans la palette de l'éditeur de tableau, régler à 1 ligne et 2 colonnes, puis régler le cadre Bordure à zéro, pour obtenir un cadre invisible.
|
Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. |
|
|
Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. Ceci est du texte qui doit habiller l'image qui est à droite, nous utilisons on tableau à 2 lignes et deux colonnes pour obtenir ce résultat. |
|

Fig. 5 : fusionner deux cellules
Cette manière de faire permet de faire des mises en page assez sophistiquées.
Evidemment sur le WEB,
à http://kompozer.net
(Disponible pour les plateformes PC - MAC et Linux).
-
F.
Lo - adapté par M.V.