

|
| |
|
|
|
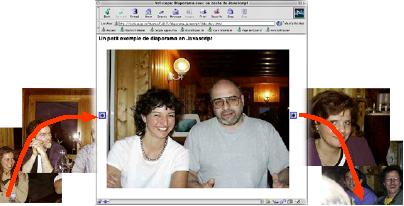
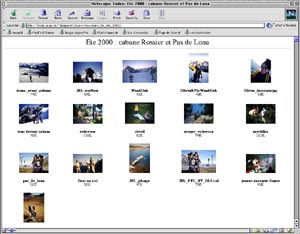
Pour présenter de nombreuses images dans une page web sans la surcharger (donc ralentir l'apparition), on recourt souvent à un artifice pour faire patienter l'usager pendant le chargement ou ne lui présenter qu'une partie des images à la fois. On pratique en somme une dispersion des images dans le temps ou dans l'espace. C'est-à-dire qu'on présente soit une image à la fois et on peut cliquer pour passer à l'image suivante, comme avec un projecteur de diapositives, soit on présente l'ensemble des images sous forme réduite (Comme une planche contact des négatifs d'un film autrefois).

|

|
Il y a de très bons logiciels (Par exemple IView-multimedia ou GraphicConverter(Mac) Album Express(PC)) qui font des diaporamas de type planche-contact exemple fait avec Iview. fait avec Photofolder
Nous parlerons donc ici de diaporama de type Projecteur avec une image visible à la fois.
Un petit Diaporama-exemple très inspiré d'un exemple sur le site de MacWorld :
NB actuellement ceci se fait -probablement plus simplement- en php le plus souvent cf les ressources pour des liens exemples.
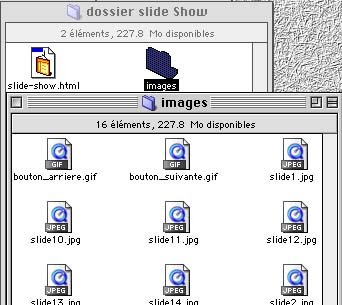
L'exemple que nous verrons ici consiste en une petite fonction Javascript qui va chercher l'image suivante ou la précédente (Le nom doit être slide1.jpg, slide2.jpg, etc) dans un dossier qui doit s'appeler images.
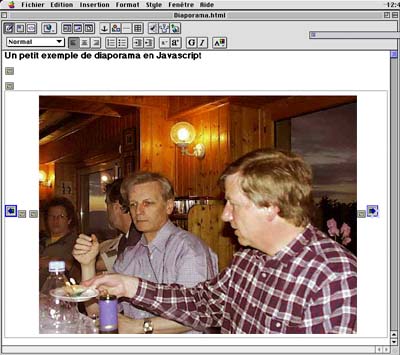
Sans connaître Javascript il suffit d'ouvrir la page qui contient le code de l'exemple ci-dessous et de l'habiller à votre goût.
On crée sa page avec son outil préféré de création HTML (Home Page par exemple) : le plus simple est de prendre l'exemple fourni (ici compressé Mac, PC) de l'ouvrir dans son Home Page et de l'adapter à son goût. (sinon le code est explicité ici pour les fascinés de technique) :
Très techniquement |

Ouvrir l'exemple dansvotre éditeur d'HTML et l'éditer comme
une page habituelle.
Ne pas toucher le contenu du tableau où les images apparaissent.
Les images doivent s'appeler slide1.jpg, slide2.jpg, etc et être dans un dossier qui doit s'appeler "images" juste à côte de ce fichier. Elles doivent faire 640x 480 pixels

Les images doivent être dans un dossier "images" au même niveau que le fichier slide-show.html
Retour à la page de fiches multimédia @ tecfa