2.4 Structure des écrans
L'attention n'est pas uniquement influencée par les artifices de
présentation cités dans la section précédente, mais
aussi par des aspects plus structurels. En voici deux exemples observés
auprès de pilotes d'avion (Wickens, 1987):
- Les pilotes vérifient le plus souvent l'altimètre parce
qu'il est l'indicateur qui varie le plus souvent, c'est-à-dire celui qui
a le plus de chances d'apporter une information nouvelle. Parmi les facteurs
qui conduisent l'attention du sujet vers un élément, il y a donc
un aspect statistique.
- La perception de patterns tels que le parallélisme des aiguilles
des nombreux cadrans facilite la détection d'informations nouvelles (non
- parallélisme de l'aiguille d'un des écrans).
Les
études sur la mémoire à court terme soulignent
l'intérêt de structurer l'information en unités de plus
haut niveau. De nombreuses recherches ont établi que cette
mémoire peut contenir entre 5 et 9 éléments d'information.
Toute la question consiste à savoir ce qu'on identifie comme un
élément d'information. Il semble cependant qu'on puisse
dépasser cette capacité maximale en structurant les informations
en objets de plus haut niveau, intégrant des informations
élémentaires. L'interface peut guider l'utilisateur dans la
construction d'objets complexes et structurés.
La mémoire à court terme conserve spontanément
l'information pendant une coutre durée (200 ms). Toutefois, en mettant
en oeuvre des mécanismes volontaires de maintien, la
répétition par exemple, il est possible de maintenir en
mémoire l'information pendant le temps nécessaire pour la
réalisation d'une tâche. On parle alors plutôt de
mémoire de travail. Nous reviendrons ultérieurement sur le
rapport de l'information avec la tâche et l'activité du sujet.
L'organisation des écrans constitue une étape critique de la
conception des interfaces. Cette structure résulte de l'identification
de zones (cadres, couleur de fond,...), de groupes d'objets (alignements,
proximité,...) et de relations entre items (de même couleur, de
même graphisme, ...). L'importance de la structure est illustrée -
de façon délibérément caricaturale - par les
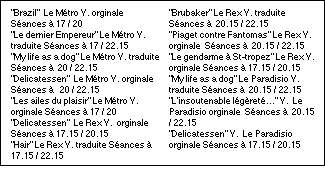
figures 2.3 a et b (inspirées de Tullis, 1988), qui présentent un
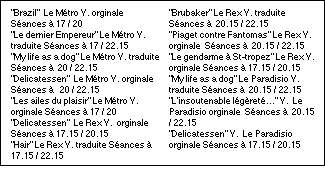
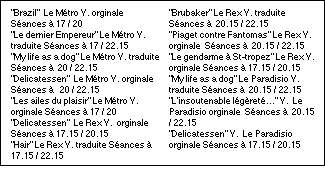
panorama fictif des cinémas d'une ville . Dans la figure 2.3,
l'information est listée comme un texte. Dans la figure 2.4,
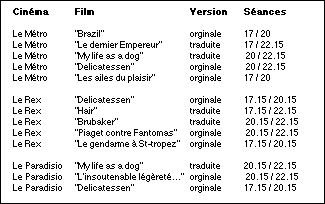
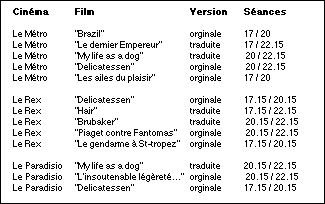
l'information est structurée en différentes zones, ce qui
facilite la lecture de l'écran et les comparaisons.

Figure 2.3: Présentation de l'information en format texte

Figure 2.4 : Présentation structurée de l'information
L'étude de la structure de l'écran doit être
rapproché des théories de la gestalt selon lesquelles le
tout est plus que la somme des parties. Face à ensemble de stimuli, nous
percevons certains 'patterns' de préférence à d'autres.
Certains de ces biais semblent universels. Le plus connu d'entre eux est le
principe de symétrie, qui réfère notre
préférence vers la décomposition des images en
éléments symétriques. Anderson (1980) cite d'autres
principes:
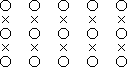
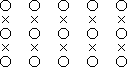
- Principe de proximité. Les éléments proches
sont associés en unités: dans la Figure 2.5 nous percevons cinq
colonnes de points et non cinq lignes, car l'espace vertical entre deux points
est inférieur à leur espacement horizontal.

Figure 2.
5 : Effet de proximité (selon Anderson, 1980)
- Principe de similarité. Les objets qui se ressemblent ont
tendance à être associés: dans la Figure 2.6, bien que les
espacements soient identiques à ceux de la Figure 2.5, nous percevons
une alternance de lignes homogènes de points et de lignes
homogènes de croix, plutôt que les colonnes composées de
points et de croix.

Figure 2.
6 : Effet de similarité (selon Anderson, 1980)
Ces principes décrivent des biais universels de la perception.
L'utilisateur est aussi sujet à des biais individuels. En particulier,
notre perception est influencée par ce que nous nous attendons
à voir. Ce biais est individuel car il dépend des
connaissances préalables de l'utilisateur et du contexte dans lequel il
utilise le logiciel. Il est particulièrement important dans la lecture:
nous anticipons systématiquement les mots qui suivent ceux que nous
lisons. Par conséquent, lorsqu'il existe un mode conventionnel de
présentation des données (sur support papier), par exemple la
structure des adresses, il est préférable d'utiliser ce mode
(Tullis, 1988). Selon Anderson (1980), l'identification de patterns familiers
demande moins d'attention. Lorsqu'il n'y a pas de pattern familier, les sujets
doivent consacrer une partie de leur attention à assembler les
éléments en un tout interprétable.
Le concepteur de logiciel interactifs peut exploiter ce biais perceptif en
induisant lui-même les attentes de l'utilisateur. En créant des
invariants dans la présentation des informations, l'auteur
favorisera l'induction de patterns visuels qui accéléreront
l'interprétation des écrans ultérieurs. Si l'auteur prend
la précaution d'afficher systématiquement le même type
d'informations au même endroit, l'utilisateur pourra construire des
automatismes lui permettant de fixer directement le point de l'écran
où se trouve l'information recherchée. C'est un principe
général en psychologie: la création d'automatismes permet
de réduire les ressources attentionnelles nécessaires.
L'efficacité de la structure d'écran dépend
également de la tâche, notamment de l'ordre dans lequel le sujet
doit traiter les informations présentées. Cet ordre
détermine le trajet de l'oeil de l'utilisateur.
- Le sujet a plus de chances de percevoir un élément nouveau
si celui-ci se trouve dans son champ visuel. L'angle de perception visuelle
fine est de 2.5 degrés, celui de perception périphérique
est de 60 degrés (Wickens, 1987). Il est important de minimiser la
distance que doit parcourir l'oeil entre différent points de lecture
(Wickens, 1987). C'est sur ce principe que repose la conception d'un cockpit.
Malheureusement, comme c'est souvent la cas dans ce domaine, le principe
inverse est également vrai: la proximité de plusieurs
informations visuelles peut également avoir un effet distracteur
(Wickens, 1987).
- Corollaire du principe précédent, les informations
utilisées fréquemment devraient être regroupées
(Tullis, 1988).
- Si les informations doivent être traitées dans un ordre
prévisible (par exemple, prix total - rabais - taxes - prix réel)
, il est préférable de les disposer dans cet ordre, afin de
minimiser le trajet de l'oeil entre deux informations qui doivent être
traitées consécutivement. L'ordre de disposition des
éléments devrait respecter les habitudes de lecture de
l'utilisateur, à savoir, dans notre culture, du haut vers le bas et de
gauche à droite.
- Si les informations concernent un processus qui possède une
dimension spatiale, il peut être intéressant que la disposition
géographique des données mette en évidence leur origine
(Tullis, 1988): par exemple, des mesures effectuées sur un moteur
complexe seront affichées sur un schéma de ce moteur, à
l'endroit où elles ont été prélevées, les
données provenant de divers points du territoire seront
positionnées par rapport à leur origine
géographique,....
Ces principes peuvent sembler contradictoires.
Imaginons par exemple que le plan d'une maison soit affiché à
l'écran. L'utilisateur peut cliquer sur un objet (un mur, une porte,...)
pour en connaître les dimensions. Afin de minimiser les écarts
visuels, ces dimensions devraient être affichées le plus
près possible de l'objet auquel elles réfèrent. Par
contre, si le concepteur désire créer des invariants dans la
présentation, il devrait au contraire afficher systématiquement
les dimensions au même endroit, par exemple, en bas de la fenêtre.
Cette contradiction peut être surmontée en définissant des
invariants 'relatifs' de présentation, par exemple 'les dimensions sont
toujours affichées immédiatement sous l'objet mesuré".