
Atelier EO
Le langage html
Pour la suite de votre travail dans l'EO, il n'est pas
nécessaire de connaître le langage html : un
éditeur (HomePage) vous permettra de réaliser des
pages un peu comme dans un traitement de texte.
Cependant, il est important que vous ayez une petite idée
d'à quoi ressemble le langage html et que vous connaissiez
certaines de ses caractéristiques.
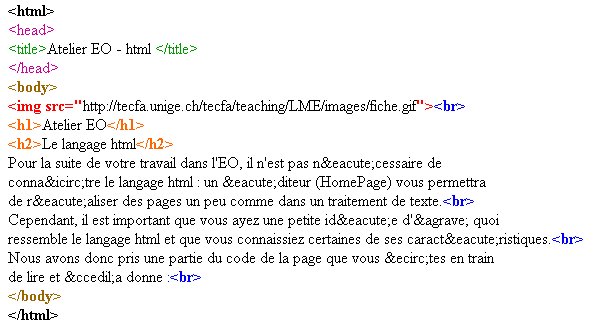
Nous avons donc pris une partie du code de la page que vous
êtes en train de lire et ça donne :

Tentons d'y voir un peu plus clair...
Vous voyez que le document en composé de "balises", codes
entourés de < >. Certaines de ces balises sont
"en couple" : elles entourent une partie du document pour le
caractériser, d'autres sont simples :
- Pour spécifier
qu'il s'agit d'une page en html, le document doit être
entouré du couple de balises "html" ;
- Le couple de balises "head"
caractérise l'en-tête du document : il est
utilisé pour stocker de l'information à propos du
document, notamment le titre.
- Le titre ("title") du
document est utilisé à deux fins:
- Dans la plupart des
navigateurs, le titre est affiché dans la barre
supérieure de la fenêtre.
- Le titre est souvent
utilisé par les "robots de recherche"(comme Google) pour
indexer votre page. Il est donc important de le spécifier et
qu'il soit significatif.
- Tout le contenu visible du
document (ce qui est visible dans le navigateur) est inclus dans le
corps ("body").
- Entre les balises "body",
vous pouvez voir d'autres types de balises comme par exemple :
- "H" : balise qui
spécifie que le texte est un titre, ici de niveau 1 et 2
- "br" : balise simple qui
spécifie un retour à la ligne
- Regardez maintenant plus
particulièrement la balise <img
src="adresse
de l'image">: il s'agit de la balise qui
spécifie l'insertion de l'image que vous pouvez voir juste
au-dessus du titre. Il s'agit d'un code qui dit quelque chose comme
"afficher ici l'image qui se trouve à l'adresse
suivante...". L'image n'est donc pas intégrée
dans le document, c'est seulement le lien vers cette image qu'on y
trouve. Donc, si vous avez suivi, la page qui s'affiche sur votre
navigateur est composée de deux fichiers :
- le fichier de base en
html qui porte le nom "c4-html.html" et qui est se trouve
localisé là :
http://tecfa.unige.ch/tecfa/teaching/LME/tech
- le fichier image
nommé "fiche.gif" et qui se trouve localisé
là : http://tecfa.unige.ch/tecfa/teaching/LME/images
Ce
dernier point est très important : quand vous
insèrerez des images dans vos documents html, il s'agira de
les traiter comme des fichiers à part entière
comme vos documents html.
Si vous voulez voir l'ensemble
du code de cette page, cliquez sur Voir/Source de la page.
Edi /
LG/NDRetour à la page d'accueil de l'EO771






![]()