![\begin{figure}\centering\includegraphics[width=10cm]{axis.eps} \end{figure}](img2.gif) |

VRML stands for ``Virtual Reality Modeling Language''. It allows to specify dynamic 3D scenes through which users can navigate with the help of a VRML browser. VRML scenes can be distributed over the World-Wide Web and browsed with special VRML browsers, most of which are plug-ins for Netscape or Internet Explorer. VRML is well integrated with the WWW, e.g. VRML scenes can be connected with other VRML scenes (as well as other WWW formats) via URLS.
The previous standard was VRML 1 and allowd to specify static scenes only. Forget about it! The current standard is VRML 97, which in its draft phase was known as VRML 2. The VRML 97 Specification contains many changes to the VRML 1 language. It adds audio, interactive objects, behavior and scripting among other things. In this sense, VRML 97 is far more complex than VRML 1.
A future version (or layer of VRML) will add ``multi-user shared experience'', i.e. some kind of standardized interactive multi-user technology.
The Virtual Reality Modeling Language (VRML) can been seen as a 3-D visual extension of the WWW. People can navigate through 3-D space and click on objects representing URLs (including other VRML worlds). Often, VRML is pronounced like ``Vermal'', not ``V-R-M-L''.
As Mark Pesce [Pesce, 1995, p. 16] points out, the WWW had two fundamental dimensions: connectivity (the http protocol) and interface (i.e. the rendering of content, especially HTML and embedded URLS). VRML inserts itself seamlessly in the Web's connectivity. VRML browsers can access other VRML files via an URL. They can access any other format that then is passed to another application (e.g. an HTML browser or a HTML window). On the other hand HTML browsers can be configured to fire up VRML helper applications (or plug-ins). HTTP servers, finally, can be configured to tell the client that a VRML (*.wrl) document is transferred.
A short word on its history: The major impulse for VRML can be traced back to a ``birds of the feature sessions'' on ``Virtual Reality Markup Languages'' at the First International Conference on the World-Wide-Web, May 25-27, 1994 at CERN in Geneva. It's conceptual origins are older, e.g. (a) Science Fiction literature (e.g. [Gibson, 1994], [Stephenson, 1992]), (b) Mark Pesce's, P. Kennard's and Toni Parisi's ``Labyrinth'' system ([Pesce et al., 1994]) and proposal for a 3-D navigation and representation scheme and (c) more generally 3-D computer graphics (including VR). Based upon SGI's ``Open Inventor'' format, a almost final draft for VRML 1.0 was presented at the second WWW conference in fall 94 in Chicago. On April 3, 1995 SGI presented WebSpace, the first publicly available VRML browser. So all in all it took about a year to set standards and make the first browser available. Since VRML is a relatively simple format building upon a well defined standard, very quickly a number of modeling tools and convertors also became available.
In the next sections we will look at simple static VRML scences. These are built with VRML's symbolic description language. Note different VRML browsers all have a different user interface (e.g. for navigation and object examination). They also render things a bit differently. Most will also give you a ``quality'' choice (e.g. faster renderning and lower quality vs. slower rendering but better quality. For now, let's just assume that the user can move himself though 3D space by moving a camera through the space (and therefore what he sees on the display is what sees ``his'' camera).
There are several good resources about VRML on the Net. Since links move a lot, no pointers here, see our VRML pointers instead. You will find most everything you want (including links to other indexes).
Note that all of those books do have outdated parts.
This is (roughly) how an object is built up:
All surfaces can be represented as a set of polygons (that are perfectly flat). Complex Polygons are always split up into triangles by the rendering machine.
Polygons have only one side, the so-called ``normal'' or outside. Therefore, in VRML even flat objects (such as a sheet of paper) are always represented (as very flat) cubes. Note that a cube is composed of 12 polygons (2 triangles for each side) with their ``normals'' outside.
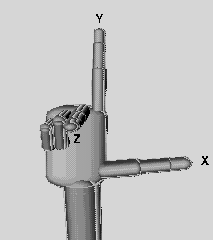
Positions in space are given in x-y-z coordinates:
You can picture the coordinate system with the ``right hand rule'': ``x'' is your thumb, ``y'' the index finger, and ``z'' the middle finger.
Try to remember the image in this figure:
 Orientation of an object is defined by ``yaw'', ``pitch'' and ``roll''
(Imagine what a ship can do):
Orientation of an object is defined by ``yaw'', ``pitch'' and ``roll''
(Imagine what a ship can do):
Therefore, in 3-D graphics there are six degrees of freedom: 3 positions (x,y,z) plus yaw (around the y axis ), pitch (around the x axis) and roll (around the z axis)
There are different sorts of lights and by definition VRML browsers have some ambient light source:
There are 3 (major) ways for producing VRML:
Right now (Feb 98) there are good enough VRML browsers for the Win/NT platforms
and decent enough ones for Mac and SGI/Irix.
See
our VRML pointers
page for recommendations and
section 8.3 on page
![[*]](http://tecfa.unige.ch/gif/tex2html//cross_ref_motif.gif) for a few hints about using and
developping for current browsers.
for a few hints about using and
developping for current browsers.
VRML browsers don't have all the same functionalities and they don't have the same interface. Have a look at the documentation, before you start feeling dizzy. The most common navigation means are:
Also, in our opinion browsers ideally should have a ``map view'' Builder, i.e. show the user where he is on a map (2D) or within wire-frame map (3D) of the whole scene.
Don't worry, most VRML scenes can bring you back to the entry point. Search for something like: ``Restore Viewpoint'', ``Entry View'' etc. under ``View(s)'' menus. Else, reload the page and next time, don't walk too fast !
Note: Details and names may be wrong !!!
Quality of rendering and speed have to with the way in which objects are rendered. ``Wireframe'' rendering is very fast, Phong Shading can be quite slow depending on the complexity of the object.
Note that some browsers (e.g. VrWave) allow you to specify the display type both for viewing (camera stopped) and moving (you move or turn objects around).
