

 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA6. Sous le capot: Le Document Objet Model (DOM)
De l'abstract de la spécification (http://www.w3.org/TR/REC-DOM-Level-1/): a platform- and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure and style of documents. The Document Object Model provides a standard set of objects for representing HTML and XML documents, a standard model of how these objects can be combined, and a standard interface for accessing and manipulating them. Vendors can support the DOM as an interface to their proprietary data structures and APIs, and content authors can write to the standard DOM interfaces rather than product-specific APIs, thus increasing interoperability on the Web.
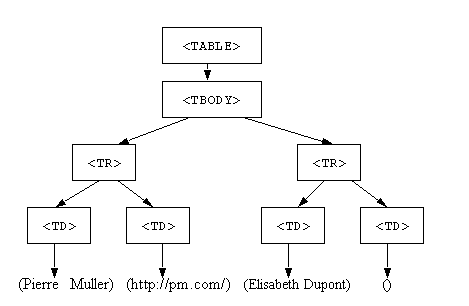
<TABLE> <TBODY>
<TR> <TD>Pierre Muller</TD>
<TD>http://pm.com/</TD> </TR>
<TR> <TD>Elisabeth Dupont</TD>
<TD></TD> </TR>
</TBODY> </TABLE>



 -- TIE
-- TIE