

 Technologies Internet et Education, © TECFA
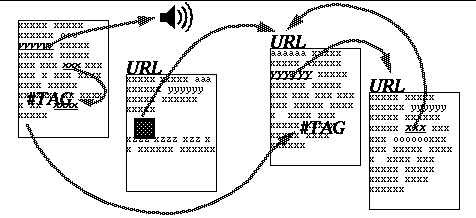
Technologies Internet et Education, © TECFA4. Le principe de l'Hypertexte (avec HTML)

<HTML>
<HEAD>
<TITLE>Titre de la page</TITLE>
<!-- Changed by: D.K.S., 17-Jul-1996 -->
</HEAD>
<BODY>
<H1>Titre principal</H1>
<H2>Sous-titre</H2>p
Voici une liste:
<UL> <LI> Element 1
<LI> Element 2
</UL>
Voici une liste numérotée:
<OL><LI> Element 1 <LI> Element 2</OL>
Voici un paragraphe simple. Vous trouverez des indications concernant HTML dans la page <A HREF="http://tecfa.unige.ch/guides/internet-cours/">"Ecole et Internet"</A>
<p>Le paragraphe suivant n'est pas formatté:
<pre>
Text will not be formatted.
Text will not be formatted.</pre>
<H2>Une petite image en plus ....</H2>
<IMG ALIGN=MIDDLE SRC="/gif/tecfacow-small.gif" ALT="La vache TecfaMOO">
<hr>
<A HREF="http://tecfa.unige.ch/tecfa/general/tecfa-people/schneider.html">
D.K.S.</A></BODY></HTML>


 -- TIE
-- TIE