4.1 Mécanismes principaux
A. Attributs
-
Il faut se référer à la spécification pour connaître tous les détails. Ici, nous ne montrons en règle générale qu’un petit extrait, car leur nombre est énorme !
-
La plupart des éléments se partagent un nombre commun d’attributs comme par exemple l’attribut "id" (identificateur) ou encore "style" (styles CSS2)
-
La plupart des valeurs d’attributs sont assez intuitifs (pour ceux qui connaissent un peu CSS). Par contre pour certains il existe des véritables sousgrammaires (voir Formes arbitraires avec <path> par exemple)
B. Positionnement
-
Les objets SVG se positionnent dans un système de coordonnées qui commence en haut et à gauche (pratique standarde en graphisme informatique)
-
Il est possible de travailler avec des coordonnées locales
D. Style
SVG définit quelques dizaines d’attributs-propriétés applicables à certains éléments. En ce qui concerne les éléments graphiques, voilà les 2 plus importants:
-
stroke
, définit comment le bord d’un objet est paint
-
fill
, définit comment le contenu d’un objet est paint
SVG possède 2 syntaxes différentes pour définir la mise en forme d’un élément:
-
L’attribut
style
reprend la syntaxe et les styles de CSS2
-
on peut mettre des styles dans un fichier externe comme autres fichiers xml
-
Pour chaque style, il existe aussi un attribut de présentation SVG, cela simplifie la génération de contenus SVG avec XSLT.
-
Exemple:
Les attributs de présentation SVG
<rect x="200" y="100" width="60" height="30"
fill="red" stroke="blue" stroke-width="3" />
ont le même effet qu’un déclaration de type CSS2 dans un attribut style:
<rect x="200" y="200" width="60" height="30"
style="fill:red;stroke:blue;stroke-width:3" />
-
Voir le "property index" de la spécification pour plus de détails:
-
http://www.w3.org/TR/SVG/propidx.html
E. Attributs XML vs attributs CSS
-
Vous avez souvent le choix d’utiliser soit l’attribut style, soit un attribut SVG pour la mise en forme d’un objet.
-
Avantage de CSS: vous pouvez transférer vos connaissances CSS/HTML
-
Avantage des attribut "xml": plus faciles à générer avec XSLT, PhP etc.
-
Note: on a constaté que le CSS ne marche pas très bien pour le SVG natif de Firefox 1.5/2.0
Exemple 4-1: Deux façons pour faire la mise en forme
Les 2 exemples devraient s’afficher pareillement ...
Méthode CSS (à éviter dans Firefox):
<rect x="50" y="50" rx="5" ry="5" width="200" height="100"
style="fill:#CCCCFF;stroke:#000099"/
>
<text x="55" y="90" style="stroke:#000099;fill:#000099;font-size:24;">
HELLO cher visiteur
</text>
Méthode attributs
<rect x="50" y="50" rx="5" ry="5" width="300" height="100"
fill="#CCCCFF" stroke="#000099"/
>
<text x="55" y="90" stroke="#000099" fill="#000099" font-size="24">
HELLO cher visiteur
</text>
4.2 Rectangles <rect>
-
permet de définir des rectangles y compris des coins arrondis
Attributs de base de <rect>:
x = "<coordonné>" et y = "<coordonné>"
indiquent la position du coin supérieur gauche.
direction vers la droite et le bas du canveas
x="15"
y="15mm"
Par défaut: x et y sont 0, les unités par défaut sont hérités ou sont des pixels
width = "<longeur>" et height = "<longeur>"
définissent la taille du rectangle
width = "100"
height = "100"
rx = "<length>" et ry = "<length>"
Axe x et y de l’ellipse utilisée pour arrondir, pas de nombre négatif,
ne doit pas dépasser la moité des longeurs respectifs
rx = "5"
ry = "5"
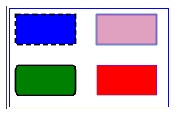
Exemple 4-2: Rectangles avec style:
<?xml version="1.0" standalone="no"?>
<svg width="270" height="170" xmlns="http://www.w3.org/2000/svg">
<rect x="5" y="5" width="265" height="165" style="fill:none;stroke:blue;stroke-width:2" />
<rect x="15" y="15" width="100" height="50" fill="blue" stroke="black" stroke-width="3" stroke-dasharray="9 5"/>
<rect x="15" y="100" width="100" height="50" fill="green" stroke="black" stroke-width="3" rx="5" ry="10"/>
<rect x="150" y="15" width="100" height="50" fill="red" stroke="blue" stroke-opacity="0.5" fill-opacity="0.3" stroke-width="3"/>
<rect x="150" y="100" width="100" height="50" style="fill:red;stroke:blue;stroke-width:1"/>
</svg>
4.3 Le cercle <circle> et l’ellipse <ellipse>
Attributs de base pour le cercle et l’ellipse
cx = "<coordonné>" et cy = "<coordonné>"
cy="10" cy="20"
définissent la position du centre ("c" = circle)
r = "<longeur>"
r="10"
définit le radius du cercle
rx = "<longeur>" et ry = "<longeur>"
rx="10" ry="20"
définit les radius des axes x et y de l’ellipse ("r"=radius)
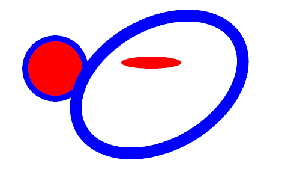
Exemple 4-3: Ronds figés
<circle cx="90" cy="110" r="50"
fill="red" stroke="blue" stroke-width="10" />
<ellipse cx="250" cy="100" rx="50" ry="10" fill="red" />
<ellipse cx="160" cy="250" transform="rotate(-30)"
rx="150" ry="100"
fill="none" stroke="blue" stroke-width="20" />
4.4 Lignes <line> et poli-lignes <polyline>
Attributs de base pour <line>:
x1 = "<coordinate>" et y1 = "<coordinate>"
Point de départ
x1="100" y1="300"
x2 = "<coordinate>" et y2 = "<coordinate>"
Point de d’arrivé
x2="300" y2="500"
Attributs de base pour <polyline>:
points = "<chemin de points>"
points = "10,100,10,120,20,20,........"
Séries de points x,y qui seront liés
Exemple 4-4: Lignes
<polyline fill="none" stroke="blue" stroke-width="10"
points="50,200,100,200,100,120,150,120,150,200,200,200" />
<line x1="300" y1="200" x2="400" y2="100"
stroke = "red" stroke-width="5" />
<line x1="300" y1="100" x2="400" y2="200"
stroke = "red" stroke-width="5" />
4.5 Polygones
-
Un polygone est une forme fermée, la bordure une polyline "fermée"
Attributs de base pour <polygone>:
points = "<chemin de points>"
points = "10,100,10,120,20,20,........"
Séries de points x,y qui seront reliés (également le dernier au premier point)
Exemple 4-5: 2 Polygones
<polygon fill="yellow" stroke="blue" stroke-width="10"
points="50,250,100,200,100,120,150,120,150,200,200,250" />
<polygon fill="red" stroke="blue" stroke-width="10"
points="350,75 379,161 469,161 397,215 423,301 350,250 277, 301 303,215 231,161 321,161" />
4.6 Formes arbitraires avec <path>
L’élément <path> permet de définir des formes arbitraires (shapes). Elles peuvent avoir un contour (stroke) et être utilisé comme "clipping path".
d = "path data"
d="M 100 100 L 300 100 L 200 300 z"
d="M100,100 L300,100 200,300 z" (commande identique)
"path data" est un construction assez complexe dont on présentera seulement un extrait ci-dessous
-
Note pour la syntaxe des "path data": On peut insérer des virgules et des fins de lignes quand on veut, on peut éliminer l’espace blanc entre une commande (lettre) et les chiffrent qui suivent.
B. Commandes "path data" de base:
M et m
M
et
m
sont des commandes "moveto". Il faut s’imaginer le déplacement sans dessiner du crayon qui dessine.
M
indique des coordonnées absolues,
m
des coordonnées relatives par rapport au point de départ. Un M ouvre toujours un "sous-chemin" (voir aussi la commande Z).
M|m (x y)+
M100 100 200 200
L et l
L et l dessinent des lignes du point courant vers le(s) point(s) indiqué(s). Cela ressemble donc à l’instruction polyline
L | l
L 200,300 100,200
Z et z
Z et z ferment le sous-chemin courant. Autrement dit, on dessine une ligne depuis le point courant vers le début du chemin (défini avec un M ou m)
Z|z
H et h, V et v
dessinent des lignes verticales et horizontales.
h100
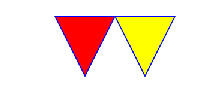
Exemple 4-6: 2 Simple path: un triangle
<path d="M 50 50 L 100 150 150 50 z"
fill="red" stroke="blue" stroke-width="2" />
-
On pose le crayon (
M
50 100
) , ensuite on tire un trait vers le coin du bas (
L 100 100
) et vers le coin en haut à droite (
150 100),
finalement on ferme (z).
-
Notez que le triangle jaune (pareil) a été fait avec
<polygon>
<polygon points="150 50 200 150 250 50"
fill="yellow" stroke="blue" stroke-width="2" />
C. Commandes "path data" supplémentaires:
-
voir la spécification pour plus d’explications
C et c, S et s
Permet de dessiner avec des courbes Bézier
Q et q, T et t
Courbes Bézier quadratiques
A et a
Arc elliptiques (bouts d’ellipse ou de cercle lorsque rx=ry):
A|A (rx ry x-axis-rotation large-arc-flag sweep-flag x y)+
Voici un exemple (le code est ci-après)
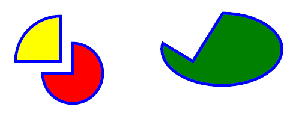
Exemple 4-7: 2 Simple gateau avec <arc>
<path d="M180,180 v-75 a75,75 0 0,0 -75,75 z"
fill="yellow" stroke="blue" stroke-width="5" />
-
Pour faire la part jaune, on se positionne à 180, 180 (
M 180,180
)
-
on dessine une ligne verticale vers y=-75 (
v-75
). Cela devien le point de départ pour l’arc.
-
on dessine un arc (
a
) avec radius x=75 et radius y=75 (
75,75
), sans rotation (0). Le 2ème
0
indique l’arc se trouve du côté "petit", le 3ème
0
indique une direction de dessin négative. Les
-75,75
indiquent l’arrivé de l’arc.
-
on ferme le tout (
z
)
<path d="M200,200 h-50 a50,50 0 1,0 50,-50 z"
fill="red" stroke="blue" stroke-width="5" />
-
La part rouge se fait similairement, on dessine l’arc dans le même sens (négatif), mais du côté "large" (
1
) de l’angle implicitement définit par le départ, les radius et l’arrivé.
<!-- some baking that has gone wrong :) -->
<path d="M400,180 L350,150 a100,60 0 1,0 100,-50 z"
fill="green" stroke="blue" stroke-width="5" />


 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA





 -- TIE
-- TIE