
 HTML-Dateien selbst erstellen: Inhaltsverzeichnis
HTML-Dateien selbst erstellen: Inhaltsverzeichnis
Grafiken (II): Grafiktypen und ihr richtiger Einsatz
 Buttons (Schaltflächen)
Buttons (Schaltflächen)
 Dots (Auflistungspunkte)
Dots (Auflistungspunkte)
 Bars (Trennleisten)
Bars (Trennleisten)
 Wallpapers (Hintergrundbilder)
Wallpapers (Hintergrundbilder)
 Symbole (Textergänzung oder Textersatz)
Symbole (Textergänzung oder Textersatz)
 Cliparts (Illustrationen)
Cliparts (Illustrationen)
 Thumbnails (Vorschau-Grafiken)
Thumbnails (Vorschau-Grafiken)
 Grafiksammlungen im WWW
Grafiksammlungen im WWW
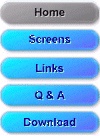
Buttons (Schaltflächen)
Buttons werden auf WWW-Seiten gerne verwendet, um Verweise grafisch und attraktiv darzustellen. Achten Sie dabei jedoch immer auf die gesamte zu ladende Datenmenge. Bei einem halben Dutzend Verweisen sind kleine grafische Buttons durchaus akzeptabel, nicht aber bei Dutzenden von Verweisen auf einer Seite.
Der typische HTML-Befehl zum Einbinden solcher Verweis-Buttons lautet:
<a href="datei.html"><img src="button.gif" border=0></a>
Näheres hierzu im Kapitel  Grafikreferenzen. Verwenden Sie bei mehreren Buttons auf einer WWW-Seite möglichst eine einheitliche
Grafikreferenzen. Verwenden Sie bei mehreren Buttons auf einer WWW-Seite möglichst eine einheitliche  Farbpalette.
Farbpalette.
Typische Buttons





 Seitenanfang
Seitenanfang
Dots (Auflistungspunkte)
Nur Text am Bildschirm ist langweilig und ermüdend. Das Auge sucht nach Augenweiden. Mit kleinen, farbigen Punkten, Quadraten, Dreiecken und informellen Flecken, die aufgrund ihrer Größe nur wenig Speicher brauchen, können Sie textlastige Information augenfreundlich unterstützen. Wichtig ist hierbei zu beachten, daß der Leser dazu neigt, den Dots irgendeine Bedeutung zuzuordnen, z.B. "wo dieser blaue Punkt steht, folgt ein Produktname". Verwenden Sie Dots daher so, daß diese eine nachvollziehbare Bedeutung haben. Verwenden Sie nicht lauter unterschiedliche Dots auf einer WWW-Seite, sondern wiederholen Sie die gleichen Dots mehrmals pro WWW-Seite. Das ist nicht langweilig, sondern sorgt für ein sauberes Erscheinungsbild und spart beim Anwender Ladezeit, da die betreffende Grafik nur einmal geladen werden muß.
Dots sind vor allem in  Überschriften sinnvoll. Der typische HTML-Befehl zur Einbindung lautet dabei:
Überschriften sinnvoll. Der typische HTML-Befehl zur Einbindung lautet dabei:
<h2><img src="dot.gif" align=middle> Überschriftentext</h2>
Näheres hierzu im Kapitel  Grafikreferenzen.
Grafikreferenzen.
Typische Dots






 Seitenanfang
Seitenanfang
Bars (Trennleisten)
HMTL bietet zwar die Möglichkeit an,  Trennlinien in den Text einzufügen, um Information übersichtlicher zu strukturieren. Wer auf seinen WWW-Seiten jedoch etwas Besonderes bieten will, verwendet grafische Linien. Ähnlich wie Dots benötigen Bars wenig Speicher. Auch bei Bars gilt: verwenden Sie nicht lauter unterschiedliche Bars auf einer WWW-Seite, sondern wiederholen Sie die gleichen Bars mehrmals pro WWW-Seite. Das ist nicht langweilig, sondern sorgt für ein sauberes Erscheinungsbild und spart beim Anwender Ladezeit, da die betreffende Grafik nur einmal geladen werden muß.
Trennlinien in den Text einzufügen, um Information übersichtlicher zu strukturieren. Wer auf seinen WWW-Seiten jedoch etwas Besonderes bieten will, verwendet grafische Linien. Ähnlich wie Dots benötigen Bars wenig Speicher. Auch bei Bars gilt: verwenden Sie nicht lauter unterschiedliche Bars auf einer WWW-Seite, sondern wiederholen Sie die gleichen Bars mehrmals pro WWW-Seite. Das ist nicht langweilig, sondern sorgt für ein sauberes Erscheinungsbild und spart beim Anwender Ladezeit, da die betreffende Grafik nur einmal geladen werden muß.
Typische Bars






 Seitenanfang
Seitenanfang
Wallpapers (Hintergrundbilder)
Hintergrundbilder (Wallpapers) sind seit ihrer Einführung durch Netscape zu einem Dauerrenner im WWW geworden. Viele attraktive Web-Seiten benutzen Hintergrundbilder als Effekt. Doch so genial die Idee der Hintergrundbilder ist, so viel kann man dabei auch verkehrt machen. Bei allzu auffälligen Hintergrundbildern wird der Anwender zu sehr vom Vordergrund, dem eigentlichen Inhalt, abgelenkt. In vielen Negativbeispielen im WWW leidet auch die Lesbarkeit der Textinformation unter dem Hintergrundbild.
Generell gilt: wenn Sie auf einer WWW-Seite wichtigen Text anbieten wollen, sollte ein Hintergrund-Wallpaper angenehm, aber unauffällig sein. Nur bei besonderen grafischen Effekten ist der Einsatz einer "aufregenden" Hintergrundgrafik gerechtfertigt.
Der typische HTML-Befehl zum Einbinden von Wallpapers lautet:
<body background="datei.gif">
Näheres hierzu im Abschnitt  Hintergrundbilder.
Hintergrundbilder.
Typische Wallpapers





 Seitenanfang
Seitenanfang
Symbole (Textergänzung oder Textersatz)
Von allen Grafiksorten ist dies wohl die inhaltlich wichtigste. Vor allem bei Textsorten wie technischer Dokumentation oder wissenschaftlichen Texten ist es dem Autor schon fast als Faulheit oder Ignoranz anzukreiden, wenn er auf Symbole verzichtet. Denn gerade beim Online-Lesen von Texten lesen die meisten Anwender quer, d.h. sie lesen nicht gemütlich Satz für Satz, sondern suchen ständig nach Orientierungsmöglichkeiten, um schnell zu der gewünschten Information zu gelangen. Hierbei sind Symbole eine hervorragende Orientierungshilfe.
Symbole sollten sich an geltenden Standards orientieren. Symbole müssen auf den Anwender so wirken, daß er keinen Augenblick über die Bedeutung der Grafik im Zweifel ist.
Typische Symbole









 Seitenanfang
Seitenanfang
Cliparts (Illustrationen)
Cliparts sind aussagekräftige, meistens humorvolle Grafiken, die größere Texte ansprechend auflockern können. Wichtig ist es, Cliparts so einzusetzen, daß sie zu der umgebenden Textinformation eine sinnvolle Ergänzung bilden. Idealerweise bringt eine Clipart-Grafik genau das auf den Punkt, was tausend Worte nicht zu sagen vermögen.
Typische Cliparts





 Seitenanfang
Seitenanfang
Thumbnails (Vorschau-Grafiken)
Leider lassen die heute üblichen Übertragungsmethoden im Internet noch nicht zu, "mal eben" eine wunderschöne, aber speicherfressende Grafik am Bildschirm anzuzeigen. Wenn Sie großformatige Fotos oder Landkarten auf Ihren WWW-Seiten anbieten, sollten Sie diese niemals direkt in die Seiten einbinden. Stattdessen sollten Sie eine stark verkleinerte Version der betreffenden Grafik einbinden. Die verkleinerte Version sollte gerade so groß sein, daß der Anwender entscheiden kann, ob er die Grafik in voller Größe betrachten möchte oder nicht. Die verkleinerte Grafik sollte anklickbar sein und beim Anklicken die große Grafik aufrufen. Der typische HTML-Befehl hierzu lautet:
<a href="bild.jpg"><img src="minibild.gif"></a>
Näheres hierzu im Kapitel  Grafikreferenzen.
Grafikreferenzen.
Viele gute Grafikprogramme erlauben das proportionale Verkleinern von Grafiken.
Typische Thumbnail-Grafik

(Bitte anklicken)
 Seitenanfang
Seitenanfang
Grafiksammlungen im WWW
Es gibt viele Grafiksammlungen im WWW, bei denen Sie Bilder zum Teil kostenlos downloaden können. Achten Sie jedoch in jedem Fall auf die von den Anbietern genannten Copyright-Bestimmungen. Hier eine Auswahl:
 Background-Sammlung
Background-Sammlung 
Interessante Backgorund-Sammlung auf den Seiten von Netscape
 Grafik-Sammlung
Grafik-Sammlung 
Das Erbe von Sandra's legendärem Clipart-Server, sagenhaft umfangreich
 Grafik-Verweise
Grafik-Verweise 
Hervorragende Verweisliste zu anderen Grafiksammlungen und Download-Möglichkeiten
 Grafik-Verweise
Grafik-Verweise 
Eine weitere, sehr gut geführte Liste mit Verweisen zu Grafikanbietern
 HTML-Dateien selbst erstellen: Inhaltsverzeichnis
HTML-Dateien selbst erstellen: Inhaltsverzeichnis
 Seitenanfang
Seitenanfang
Blättern:
Grafiken (I): Dateiformate und Farbenlehre  |
|
 Grafiken (III): Animierte GIF-Grafiken
Grafiken (III): Animierte GIF-Grafiken
© 1996  Stefan Münz
Stefan Münz






 HTML-Dateien selbst erstellen: Inhaltsverzeichnis
HTML-Dateien selbst erstellen: Inhaltsverzeichnis
 Buttons (Schaltflächen)
Buttons (Schaltflächen) Dots (Auflistungspunkte)
Dots (Auflistungspunkte) Bars (Trennleisten)
Bars (Trennleisten) Wallpapers (Hintergrundbilder)
Wallpapers (Hintergrundbilder) Symbole (Textergänzung oder Textersatz)
Symbole (Textergänzung oder Textersatz) Cliparts (Illustrationen)
Cliparts (Illustrationen) Thumbnails (Vorschau-Grafiken)
Thumbnails (Vorschau-Grafiken) Grafiksammlungen im WWW
Grafiksammlungen im WWW
 Grafikreferenzen. Verwenden Sie bei mehreren Buttons auf einer WWW-Seite möglichst eine einheitliche
Grafikreferenzen. Verwenden Sie bei mehreren Buttons auf einer WWW-Seite möglichst eine einheitliche  Farbpalette.
Farbpalette.
 Überschriften sinnvoll. Der typische HTML-Befehl zur Einbindung lautet dabei:
Überschriften sinnvoll. Der typische HTML-Befehl zur Einbindung lautet dabei:
 Grafikreferenzen.
Grafikreferenzen.
 Trennlinien in den Text einzufügen, um Information übersichtlicher zu strukturieren. Wer auf seinen WWW-Seiten jedoch etwas Besonderes bieten will, verwendet grafische Linien. Ähnlich wie Dots benötigen Bars wenig Speicher. Auch bei Bars gilt: verwenden Sie nicht lauter unterschiedliche Bars auf einer WWW-Seite, sondern wiederholen Sie die gleichen Bars mehrmals pro WWW-Seite. Das ist nicht langweilig, sondern sorgt für ein sauberes Erscheinungsbild und spart beim Anwender Ladezeit, da die betreffende Grafik nur einmal geladen werden muß.
Trennlinien in den Text einzufügen, um Information übersichtlicher zu strukturieren. Wer auf seinen WWW-Seiten jedoch etwas Besonderes bieten will, verwendet grafische Linien. Ähnlich wie Dots benötigen Bars wenig Speicher. Auch bei Bars gilt: verwenden Sie nicht lauter unterschiedliche Bars auf einer WWW-Seite, sondern wiederholen Sie die gleichen Bars mehrmals pro WWW-Seite. Das ist nicht langweilig, sondern sorgt für ein sauberes Erscheinungsbild und spart beim Anwender Ladezeit, da die betreffende Grafik nur einmal geladen werden muß.






 Hintergrundbilder.
Hintergrundbilder.
 Grafikreferenzen.
Grafikreferenzen.

 Background-Sammlung
Background-Sammlung 
 Grafik-Sammlung
Grafik-Sammlung 
 Grafik-Verweise
Grafik-Verweise 
 Grafik-Verweise
Grafik-Verweise 
 HTML-Dateien selbst erstellen: Inhaltsverzeichnis
HTML-Dateien selbst erstellen: Inhaltsverzeichnis Seitenanfang
Seitenanfang
 |
|
 Grafiken (III): Animierte GIF-Grafiken
Grafiken (III): Animierte GIF-Grafiken
 Stefan Münz
Stefan Münz