STIC I
Interactive Applications with JavaScript II
Re-usable elements
Reminder: course perspective

Reminder: "digital intentions"

Reminder: programming core

Ideal development...
The purpose of development is to create something useful, meaningful, fun, ... that fulfills a need, solve a problem or improve a situation for users/learners.
Developers spend time creating things!
Repartition of time in development
Show as or
Ways to maximize creation time
- Use tools (Editor, Authoring Tools, GitHub, ...)
- Adopt best practices (style guides, ...)
- Follow development methodology (e.g. ERGO)
- Build an application architecture (Master thesis)
- Use re-usable code (frameworks, libraries, plug-ins)
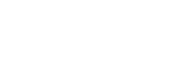
Application architecture (advanced)

Reusable code/elements
They can be used on all the components of a page/app
Definition
A JavaScript framework, library or plugin is a JavaScript file (or more) that provides the developers with pre-built elements to develop their own application.
How does it work
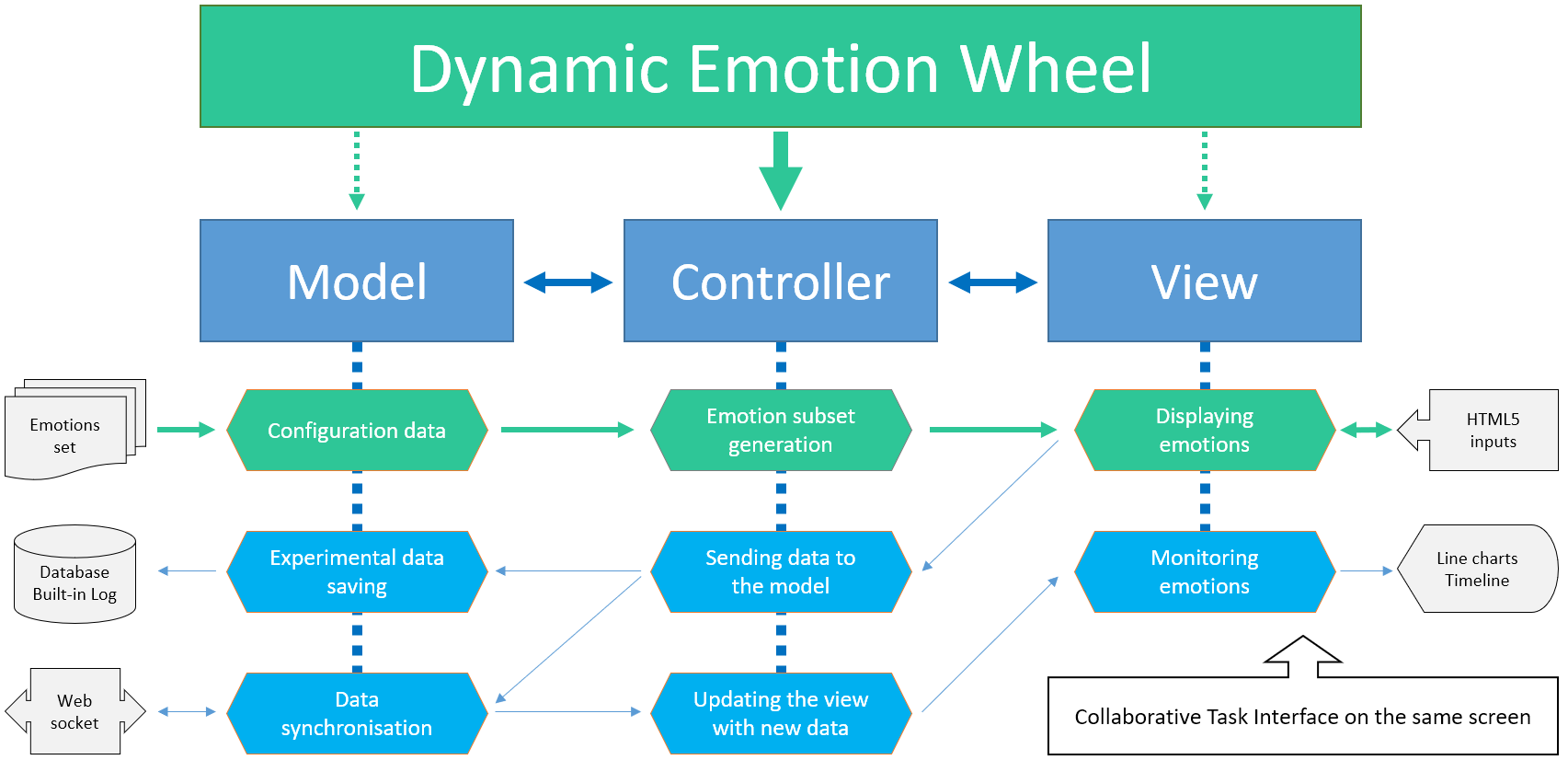
File(s) are incorporated into the HTML of the page via the
<script> tag.
- Downloading the file(s) from the official site or GitHub
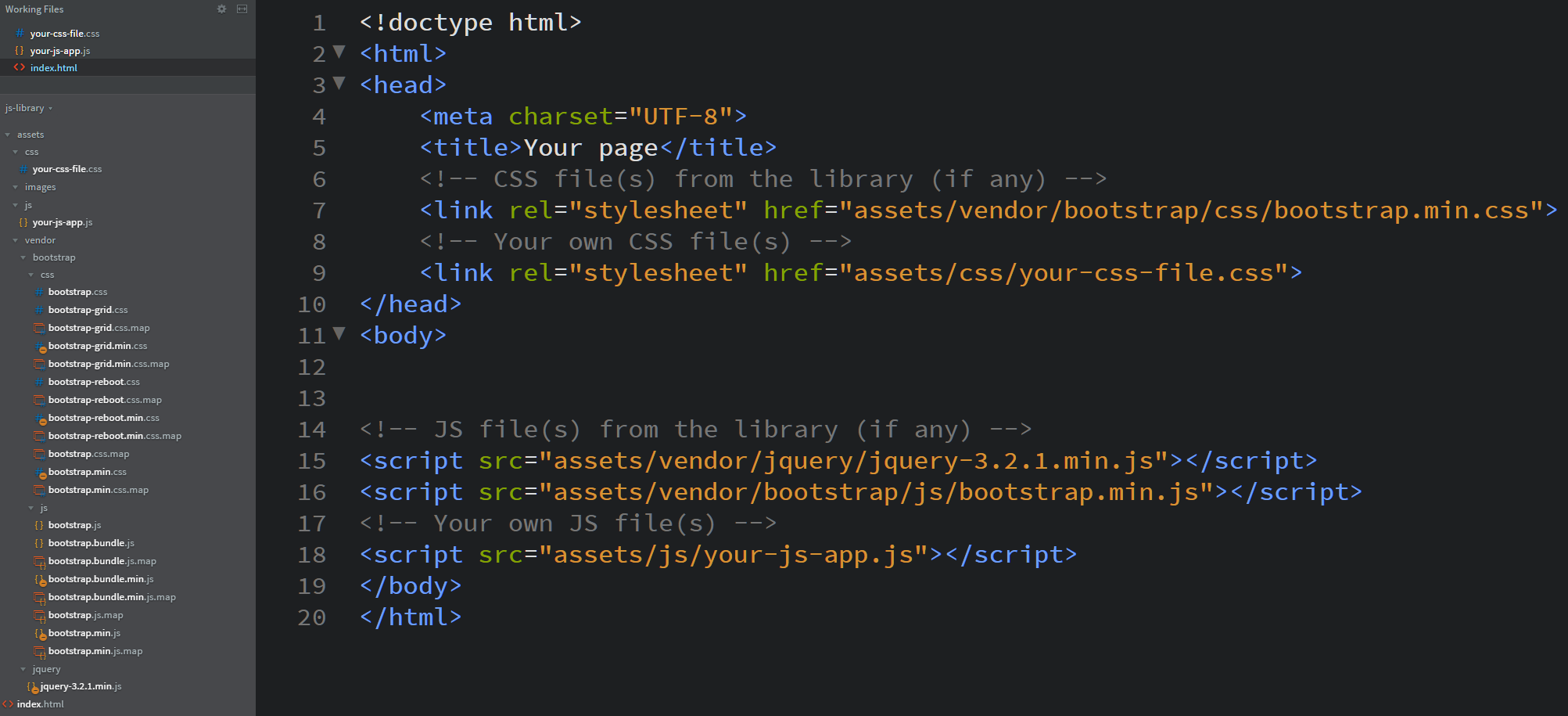
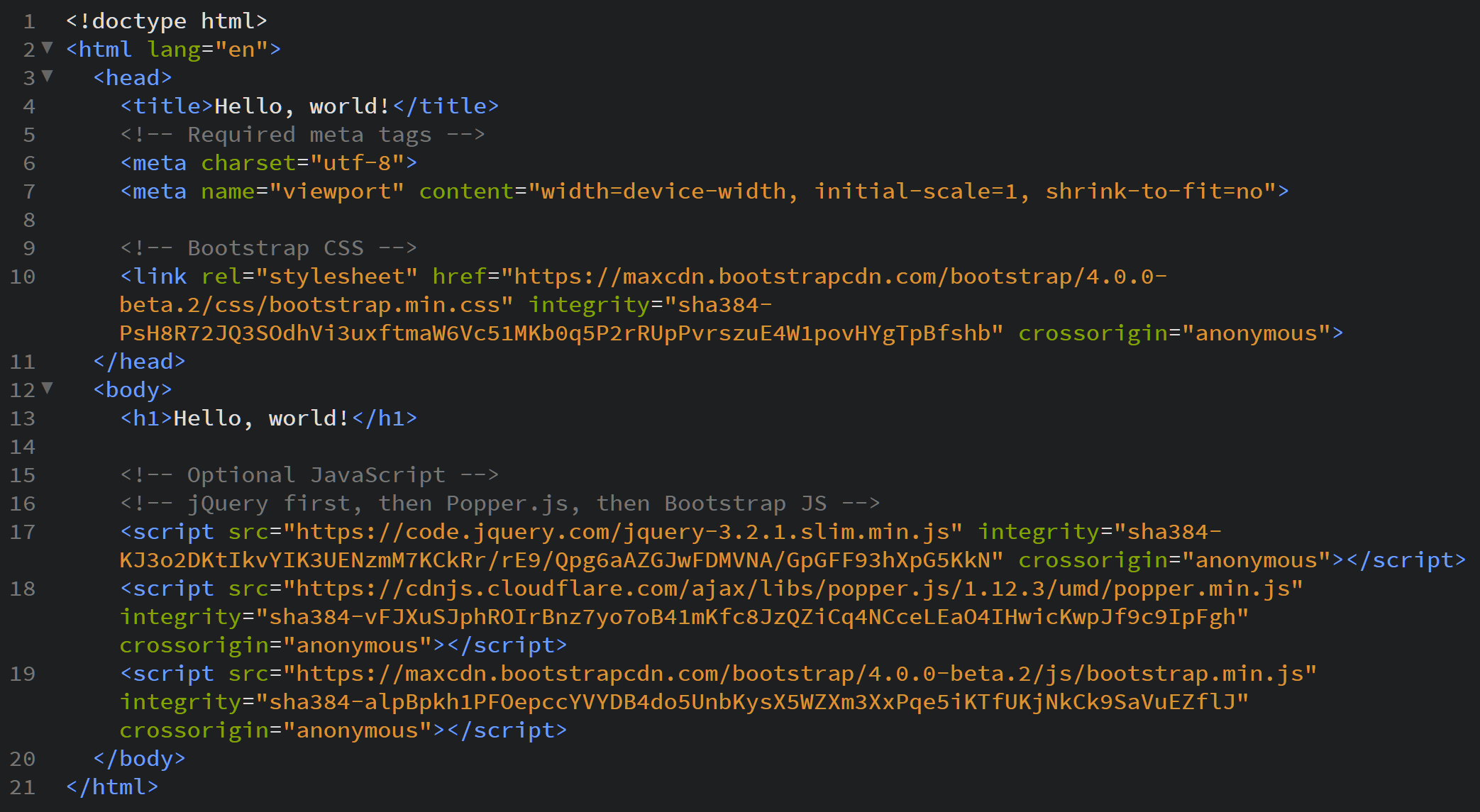
- Using a Content Delivery Network (CDN). The file(s) are hosted in the cloud.
Download the file(s)

The order of the files is often very important!
Using a Content Delivery Network

Different re-usable intentions

How to choose a library
- Define in advance:
- The objectives of the application
- The size/complexity of the project
- Be aware of:
- The available documentation
- Who is behind and supports the project
- The environment (front- or back-end)
- The license and limitations of use