

 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA4. Exemples
Souvent, on distingue entre DTDs "text-" ou "data-centric":
<!ELEMENT RECIT (Titre, Contexte, Probleme, But, FIL, Morale, INFOS)>
<!ATTLIST RECIT xmlns:xlink CDATA #FIXED "http://www.w3.org/1999/xlink">
<!ELEMENT FIL (EPISODE+)>
<!ELEMENT EPISODE (SousBut, TENTATIVE+, Resultat) >
<!ELEMENT TENTATIVE (Action | EPISODE) >
<!ELEMENT INFOS ( ( Date | Auteur | A )* ) >
<!ELEMENT Titre (#PCDATA) >
<!ELEMENT Contexte (#PCDATA) >
<!ELEMENT Probleme (#PCDATA) >
<!ELEMENT But (#PCDATA) >
<!ELEMENT SousBut (#PCDATA) >
<!ELEMENT Resultat (#PCDATA) >
<!ELEMENT Morale (#PCDATA) >
<!ELEMENT Action (#PCDATA) >
<!ELEMENT Date (#PCDATA) >
<!ELEMENT Auteur (#PCDATA) >
<!ELEMENT A (#PCDATA)>
<!ATTLIST A xlink:href CDATA #REQUIRED xlink:type CDATA #FIXED "simple"
Inspiration: Thorndyke, P.W., "Cognitive structures in comprehension and memory of narrative discourse", Cognitive Psychology 9 (1977) 77-110. (version simplifiée ici !)
<?xml version="1.0" encoding="ISO-8859-1" ?>
<?xml-stylesheet href="recit.css" type="text/css" ?>
<!DOCTYPE RECIT SYSTEM "recit.dtd">
<RECIT xmlns:xlink="http://www.w3.org/1999/xlink">
<Titre>Le garçon webmestre</Titre>
<Contexte>Il était une fois un garçon ni joli ni moche, ni bête ni intelligent, ni drôle ni ennuyeux.
</Contexte>
<Probleme>Il était assez heureux dans sa vie de webmaster pour l'office de la promotion des technologies anciennes. Toutefois, il lui manquait une amie.
</Probleme>
<But>Il fallait que cela change !</But>
<FIL>
<EPISODE>
<SousBut>Un jour il s'est dit qu'il doit agir coûte que coûte.</SousBut>
<TENTATIVE> <Action>Il s'est rendu au pub du coin. Arrivé au bar il voit un ancien camarade de classe accompagné de deux filles. Ils commencent à discuter et quand il raconta qu'il était WebMaster, une des filles lui demande ce qu'il faisait. Alors il expliqua fièrement qu'il faisait des pages HTML avec Frontier. Et avec un élan de courage il demanda à la fille s'il pouvait lui offrir un verre.</Action> </TENTATIVE>
<Resultat>La fille lui répondit: "Non merci". Un peu désespéré le garçon rentra chez lui.</Resultat>
</EPISODE>
......
</FIL>
<Morale> La morale de l'histoire est que HTML ne suffit plus. </Morale>
<INFOS> <Date>30 octobre 2003 - </Date><Auteur>DKS - </Auteur>
<A xlink:href="http://jigsaw.w3.org/css-validator/check/referer" xlink:type="simple">CSS Validator</A> </INFOS>
</RECIT>
<!-- ****************************** Students ************************** -->
<!ELEMENT student ( personal-data, courses )>
<!-- *************************** Personal-data *********************** -->
<!ELEMENT personal-data (first-name, family-name, homepage-url, email, promotion, unix-login, moo-login)>
<!ELEMENT first-name (#PCDATA)>
<!ELEMENT family-name (#PCDATA)>
<!ELEMENT homepage-url (#PCDATA)>
<!ELEMENT email (#PCDATA)>
<!ELEMENT promotion (#PCDATA)>
<!ELEMENT unix-login (#PCDATA)>
<!ELEMENT moo-login (#PCDATA)>
<!-- *************************** Exercise(s) ************************** -->
<!ELEMENT courses ((course)*)>
<!ELEMENT course (title, (url)?, (instructor)?, (exercise)+)>
<!ELEMENT exercise (exercise-number,
title,
sections
)>
<!ELEMENT exercise-number (#PCDATA)>
<!ELEMENT sections ((section)+)>
<!ELEMENT section (deposit-date,
title,
url,
description,
(status)?,
(participants)?,
(comments)?
)>
<!ELEMENT deposit-date (#PCDATA)>
<!ELEMENT url (#PCDATA)>
<!ELEMENT status (#PCDATA)>
<!ELEMENT participants (#PCDATA)>
<!ELEMENT comments (#PCDATA | p | ol)*>
<!-- ****************************** Common Items ******************** -->
<!ELEMENT title (#PCDATA)>
<!ELEMENT description (#PCDATA | p | ol)*>
<!ELEMENT ol (li)+>
<!ELEMENT li (#PCDATA)>
<!ELEMENT p (#PCDATA)>
Note: Les contenus sont affichés avec XSLT.
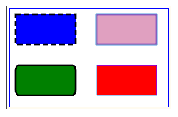
<?xml version="1.0" standalone="no"?>
<svg width="270" height="170" xmlns="http://www.w3.org/2000/svg">
<rect x="5" y="5" width="265" height="165" style="fill:none;stroke:blue;stroke-width:2" />
<rect x="15" y="15" width="100" height="50" fill="blue" stroke="black" stroke-width="3" stroke-dasharray="9 5"/>
<rect x="15" y="100" width="100" height="50" fill="green" stroke="black" stroke-width="3" rx="5" ry="10"/>
<rect x="150" y="15" width="100" height="50" fill="red" stroke="blue" stroke-opacity="0.5" fill-opacity="0.3" stroke-width="3"/>
<rect x="150" y="100" width="100" height="50" style="fill:red;stroke:blue;stroke-width:1"/>
</svg>



 -- TIE
-- TIE