

 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA8. Les Liens
Un lien se définit par le marqueur <a ...> suivi du paramètre HREF="URL" qui définit l'adresse du document vers lequel le lien conduit. Il se termine par </a>.
Le texte ou l'image qui sont insérés entre les marqueurs de début et de fin sont les parties actives du lien ("mots_sensibles" ci-dessous) et déclencheront le chargement du document lorsqu'on clique dessus.
<a href="adresse"> mots_sensibles </A>
<a href="http://tecfa.unige.ch/welcome.html">Cliquez ici pour aller à TECFA</a>
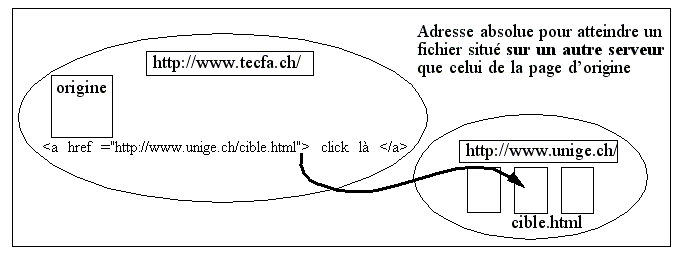
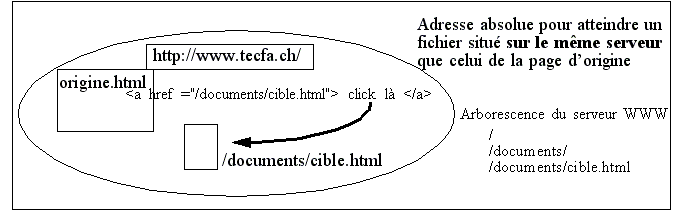
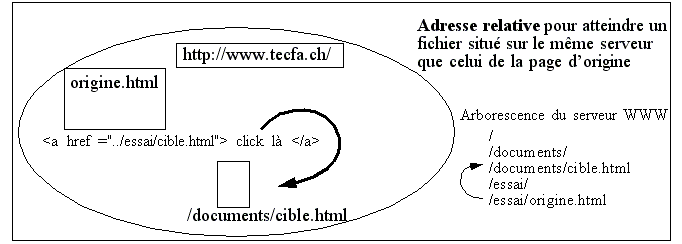
Ce type de lien permet de pointer vers un document référencé par une adresse URL ou par un chemin relatif.
Ce document peut être un document HTML ou tout autre type de fichier. (postscript, sons, images etc ...).



Les liens internes permettent de construire des tables de matières et des renvois à l'intérieur d'un texte
Un lien interne pointe vers une ancre, c'est à dire un endroit à l'intérieur d'un document défini par un nom.
Il faut définir deux choses pour un lien interne.
<a name="nom_de_l'ancre"> ... </a>
<p><a name="bas_de_la_page">au revoir</a></p>
Le lien proprement dit se définit avec le marqueur "a" suivi de
<a href="#nom">mots_sensibles</a>
<a href="#bas_de_la_page>Aller en bas</a>
....
<a href="#partie1">Première Partie</a>
<a href="#partie2">Deuxième Partie</a>
....
...
<a name="partie1"></a>
<h1>Partie 1</h1>
....
...
<h1><a name="partie2">Partie 2</a></h1>
.....
Il est également possible d'utiliser les ancres dans les liens externes. Il faut alors spécifier l'ancre vers laquelle pointe le lien en ajoutant #nom à la fin de l'URL.
Un tel lien lance automatiquement l'application de messagerie électronique en incluant le nom du destinataire.
De même, il est possible d'emmener le lecteur vers un groupe de discussion en mentionnant le nom de celui-ci dans la définition du lien.
<a href="mailto:Patrick.Jermann@tecfa.unige.ch">Envoyez moi un message</a>
Consultez le <a href="news:comp.info.systems.www.authoring.html">groupe de discussion sur l'édition en HTML</a>.


 -- TIE
-- TIE