

 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA5. Manipulation du browser et de fenêtres

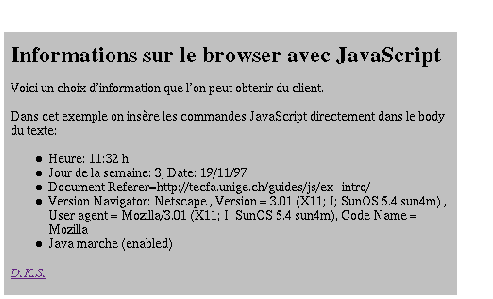
<script language="JavaScript">// pour connaître l’heure et la date il faut d’abord créer un objet Date.today = new Date()document.write("<li>Heure: ",today.getHours(),":",today.getMinutes(), " h ")document.write("<li>Jour de la semaine: ", today.getDay(), ", Date: ", today.getDate(),"/", today.getMonth()+1,"/",today.getYear());document.write("<li>Document Referer=", document.referrer);document.write("<li>Version Navigator: ", navigator.appName, " , Version = ", navigator.appVersion, " , User agent = ", navigator.userAgent, ", Code Name = ", navigator.appCodeName);if (navigator.javaEnabled()) { document.write("<li>Java marche (enabled)"); } else document.write("<li>Java ne marche pas (faites quelque chose!)");</script>
win = window.open("", "Resultats", .....);
win.document.open();
win.document.close();
win.document.writeln ("Salut");
function ouvrir () { // on crée un nouvelle fenêtre win = window.open("", "Resultats", "width=250,height=150,status=1,resizable=1"); // on ouvre l’acces au contenu de la fenêtre win.document.open(); // Ici on devrait d’abord écrire une jolie entête HTML <head> .... // Mais on s’en passe et on affiche juste un message win.document.writeln ("<h1>Message secret</h1>"); win.document.writeln ("Bonjour cher ami!"); // On rajoute un bouton pour fermer cette fenetre win.document.writeln ("<hr><center><form><input type=’button’ value=’FERMER’ onClick=’window.close()’>"); // Et on finalise, rien n’est affiché avant ce document.close () !! win.document.close();}....<hr><form><input type="button" name="ProcessButton" value="Voir un truc" onClick="ouvrir()"></form><hr>


 -- TIE
-- TIE