Rappel de la syntaxe pour une règle CSS:
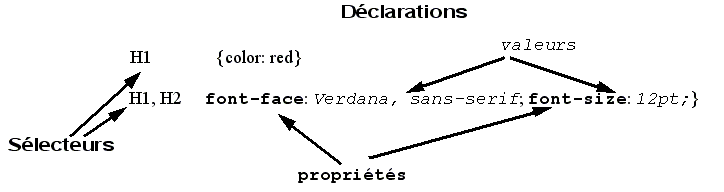
selecteur(s) { propriété: valeur ; propriété: valeur1, valeur2, valeur3 ; ...... }
Attention:
-
Les valeurs des propriétés sont séparées par des ","
-
Les pairs "propriétés: valeurs" sont séparées par des ";"
[ reste = à développer, voir d'autres documentations en attendant]
-
Types
-
Boites
-
Positionnement......
5.1 Types d'éléments et défauts HTML
Avant d'utiliser un style, voir quel est l'élément html qui s'en rapproche le plus. Par exemple, pour faire des titres, se baser sur
<h1>
,
<h2>
,
<h3>
... plutôt que sur
<p>
ou
<div>
.
En typographie on distingue entre 2-3 types d'éléments de base:
-
les blocs (blocks), c.a.d. des éléments qui commencent un nouveau paragraphe. Exemples HTML: <p>, <h2>, <div>
-
Les listes et leurs éléments sont des blocs spéciaux: <li>
-
les "in-line", c.a.d. s'insérant dans un paragraphe. Exemples HTML: <b>, <strong>, <span>
display: block;
display: inline;
display: list-item;
-
Pour chaque élément "bloc" il existe un jeu de règles pour définir les marges, la position, les couleurs du texte et de l'arrière-plan. On peut même définir leurs positions absolues sur la page. Donc un bloc est une boite qu'on remplit avec un contenu selon les règles que l'on choisit.
-
Evidémment, il est possible de changer de type, par exemple afficher une liste à puce comme une suite de phrases.


 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA


 -- TIE
-- TIE