
 |
|
|
|
|
|
Une des forces du WEB
réside dans les liens hypertexte qui permettent de relier un
mot, une phrase, une image à une autre page ou partie de
page.
On parle d'Hypertexte.
Nous traiterons ici le principe, illustré par un exemple, avec KompoZer qui est le logiciel utilisé à la FAPSE.
Les liens hypertextes peuvent renvoyer vers une autre page, et le browser présentera alors le haut de la page, ou vers une partie particulière d'une page : une ancre. Ces ancres doivent avoir été préalablement créées
A chaque endroit que l'on
désire pouvoir rejoindre par un lien hypertexte, il faut
créer une ancre. Typiquement chaque chapitre sera
marqué par une ancre.
A l'endroit que l'on désire pouvoir atteindre par un lien
(la
cible) il faut introduire un code spécial avec le bouton
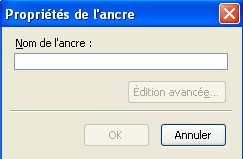
ancre ![]() un éditeur
d'ancres apparaît ; introduire un nom pertinent.
un éditeur
d'ancres apparaît ; introduire un nom pertinent.

Quand toutes les ancres sont crées, on peut s'y référer par des liens.
Sélectionner le
texte
qui doit être rendu actif, puis dans le menu Insertion,
choisir Lien...
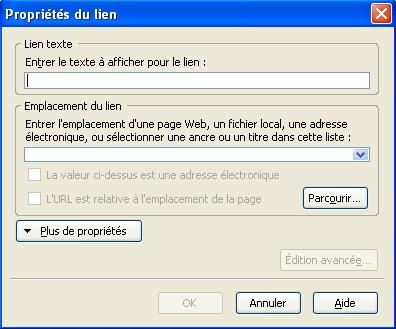
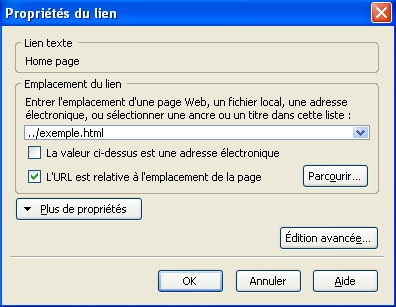
ou cliquer le bouton ![]() : un
éditeur
de liens apparaît :
: un
éditeur
de liens apparaît :

Le principe est exactement le même, mais on spécifie une URL complète (contrairement aux browsers qui ajoutent souvent une partie manquante à l'URL) :
Avec la forme http://tecfa.unige.ch/welcome.html
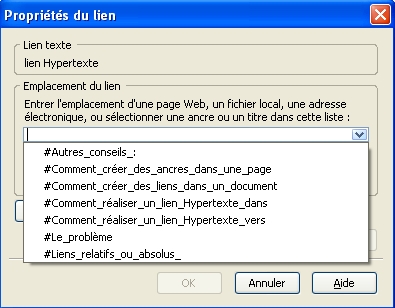
On peut aussi directement retrouver les ancres déjà ouvertes en actionnant le menu déroulant dans la rubrique Emplacement du lien dans l'éditeur de liens :

Pour définir un lien on peut définir son adresse absolue ou relative :
L'avantage des liens relatifs est qu'ils restent valables si on déplace l'ensemble du site.

-
F.Lo
- adapté par M.V
Retour à la page de fiches multimedia @ tecfa