
Bien qu'il soit difficile de tirer des lois générales, les utilisateurs se forgent pourtant des habitudes qui reflètent les problèmes de lisibilité d'écran. Par exemple, un utilisateur intensif de courrier électronique lira sur l'écran les messages ne dépassant pas la page, mais il préférera imprimer les messages plus longs ou ceux qui demandent plus de réflexion. De même, lorsque l'utilisateur d'un traitement de texte désire relire un document de plusieurs pages, seule la version papier lui permet de retrouver toutes les erreurs. Intuitivement, ces utilisateurs savent que lire un long texte est plus éprouvant sur l'écran que sur papier.
La question de lisibilité nous conduit à prendre en considération la quantité d'information présentée à l'utilisateur. Tous les auteurs s'accordent pour recommander de minimiser la quantité d'information affichée à l'écran. On parle de densité d'information pour désigner le rapport entre la quantité d'information présentée et l'espace disponible. La NASA (1980) recommande par exemple de ne pas dépasser une densité de 60%. Cette mesure de la densité s'effectue en comptant les espaces de l'écran qui sont occupés par un caractère et ceux qui restent libres. Cette mesure est réaliste si on se préoccupe de perception. Elle est relativement simpliste du point de vue cybernétique car la même information peut être exprimée par un nombre très variable de caractères. Plus simplement, il convient d'éviter de surcharger l'écran avec des informations qui ne sont pas strictement nécessaires à l'accomplissement de la tâche (sauf bien sûr dans des logiciels, notamment certains logiciels de jeu qui présentent délibérément des informations inutiles et attendent de l'utilisateur qu'il fasse le tri). Certaines informations ne sont nécessaires qu'occasionnellement, par exemple au début, ou en cas de problème. Elles peuvent être déplacées dans un autre écran, accessible via un menu ou un bouton. En appliquant ce principe systématiquement, on en arrive à la notion d'hypertexte (voir module 10): les informations principales sont découpées en unités simples, mais connectées à des exemples, à des détails ou à cas analogues, présentés dans d'autres pages.
Le principe d'information minimale concerne non seulement l'information textuelle, mais aussi les autres formats de présentation: tableaux, images fixes et animées, graphiques, schémas,... Par exemple, une photographie comprend généralement plus d'information qu'un schéma. Il convient de s'assurer que ces informations supplémentaires soient utiles, permettent une meilleure perception de l'objet ou du phénomène observé. Si ce n'est pas le cas, un schéma dépourvu du 'bruit' de l'image peut être préférable. Ce n'est pas parce que la technologie permet de présenter des images de plus en plus riches qu'il faut nécessairement présenter l'image la plus riche possible: le mieux est parfois l'ennemi du bien.
Comme tous les principes que nous évoquerons, le principe d'information minimale doit être nuancé en fonction du type d'utilisateur (Schneiderman, 1992). En effet, les logiciels tels que les systèmes de réservation de billets d'avion ou de transactions boursières utilisent des écrans fortement chargés en information. Certes, seule l'information utile est présentée, mais certaines tâches nécessitent la présentation d'une information abondante. En outre, dans de nombreux systèmes, une partie de cette information est codée (abréviations, acronymes, numéros d'identification,...) afin de réduire l'espace nécessaire pour chaque information et de pouvoir donc en afficher davantage. Les abréviations augmentent la densité d'information. Ces écrans surchargés s'adressent à des utilisateurs 'experts' (voir module 6). Il s'agit de personnes qui utilisent quotidiennement le système. Ils connaissent bien la structure de l'écran et sont capables, malgré la haute densité d'information, de trouver directement une information précise et de percevoir rapidement un changement dans une donnée pertinente.
Si les efforts de quantification de l'information ont donné peu de résultats convaincants (Tullis, 1988), on trouve des études intéressantes sur l'espacement entre les mots et entre les lignes. Ces variables constituent une façon indirecte d'estimer la quantité d'information.

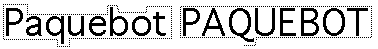
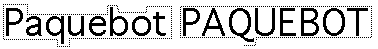
Figure 2.2 : L'utilisation de majuscules diminue l'identité visuelle du mot
Par contre, si dans un texte où alternent normalement majuscules et minuscules, un mot se trouve entièrement écrit en majuscules, il attirera davantage l'attention du lecteur. Le concepteur de logiciels interactifs dispose d'une multitude de procédés d'emphase visuelle: il peut jouer avec les polices de caractères, la taille des caractères, leur style (gras, souligné, italique,...), leur couleur, il peut afficher mot en mode vidéo-inversé (en blanc sur fond noir) ou en sur-brillance, l'encadrer ou le faire clignoter. Certains de ces procédés appartiennent depuis longtemps à la typographie et ne sont pas spécifiques à l'interaction personne-machine. En outre, il existe plusieurs formes de clignotement: afficher/effacer, afficher en brillance forte puis faible, afficher en mode vidéo normal, puis en mode inversé. Selon Smith & Mosier (1986), la fréquence de clignotement idéal est de 2 à 5 fois par seconde, pour autant que le temps pendant lequel le mot est effectivement lisible représente au moins 50% du cycle affichage-effacement. Le clignotement est un procédé d'emphase visuelle assez radical qui est moins utilisé de nos jours. Il est utilisé pour signaler les informations urgentes. Il est alors souvent accompagné d'un message sonore. Ces procédés d'emphase visuelle ne sont efficaces que s'ils sont utilisés avec parcimonie: si un texte comprend un mot en couleur, celui-ci attirera l'attention; s'il comprend une dizaine de mots en couleur, cet effet sera perdu. Les procédés d'emphase consistent essentiellement à différencier un élément particulier au sein d'un ensemble d'éléments présentés. L'emploi abusif des procédés d'emphase leur enlève toute efficacité.