
Les images (numériques) contribuent grandement à la popularité des pages sur le Web. Elles ajoutent du graphisme, de la couleur et permettent de représenter de l'information (contenu) de manière différente au texte seul. Une multitude de logiciels de dessin permettent de créer et manipuler des images numériques. Nous allons utiliser le logiciel Paint Shop Pro 5 (PSP5) comme outil-support pour ce cours.
L'information visuelle non textuelles (graphiques, images, etc...) permet d'une part d'enrichir esthétiquement un document pédagogique, et d'autres part de représenter de l'information différemment d'un texte, voire de représenter de l'information qui ne pourrait pas être décrite textuellement, que ce soit dans un document imprimé ou éléctronique.
L'intérêt d'être capable de créer et de manipuler ses propres images numérique est donc une compétence essentielle pour les rédacteurs de matériel pédagogique pour le Web.
| Dessin classique vs Image numérique | |
|---|---|

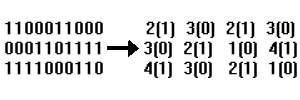
|
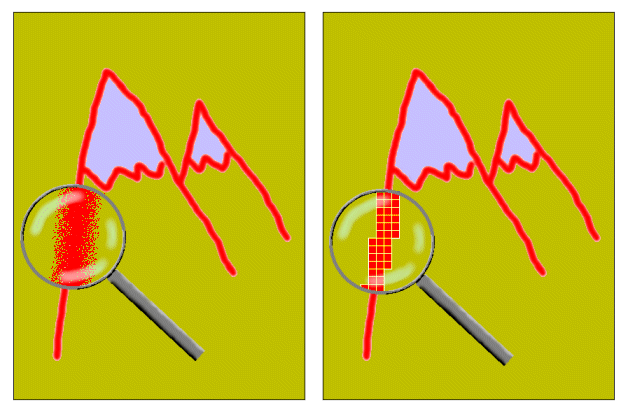
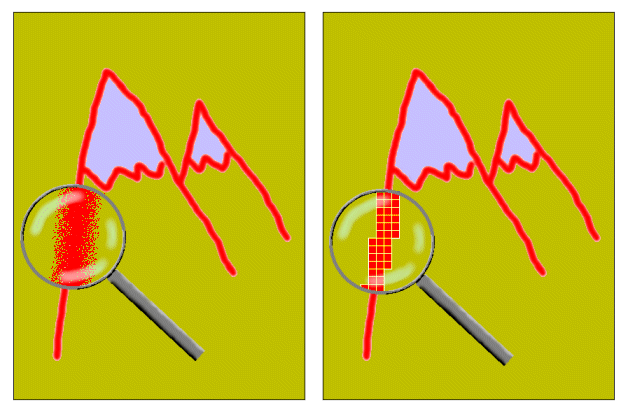
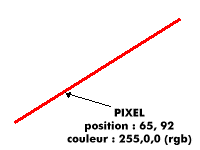
| Bitmap vs Vectoriel | |
|---|---|

|

|
|
|
| Format d'image : GIF vs JPEG | |
|---|---|
 |  |
(Graphical Interchange Format) Surtout utilisé pour des schéma et des dessins avec peu de couleur.
 | (Joint Photographic Experts Group) Aproprié pour des photos et les images de grandes tailles
|
| N.B. Depuis 2 ans environ on entend parler du nouveau format d'image PNG (Portable Network Graphics) pour le Web, meilleur que le format GIF (plus de 256 couleurs & plus d'une couleur transparente) mais tout de même moins efficace que le format JPEG pour les photos. Pour l'instant on ne trouve quasiment pas d'images PNG sur le Web, le standard étant encore trop récent. | |

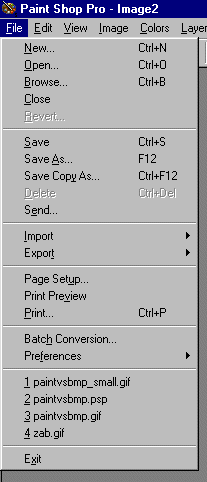
| Gestion de fichier dans PSP5 | |
|---|---|
 |
|
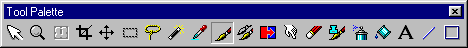
| Utiliser des outils de dessin |
|---|
 La palette d'outils (image ci-dessus) regroupe tous les outils de desssin que vous pouvez utiliser dans PSP5. Chaque outils de dessin peut-etre paramétré grâce au panneau de control (voir ci-dessous). Vous pouvez par exemple changer la largeur du trait, sa diffusion etc.  N.B. Si le panneau de control n'est pas visible, vous pouvez l'afficher en choisissant dans le menu 'View' l'option 'toolbars' puis 'control panel'. |
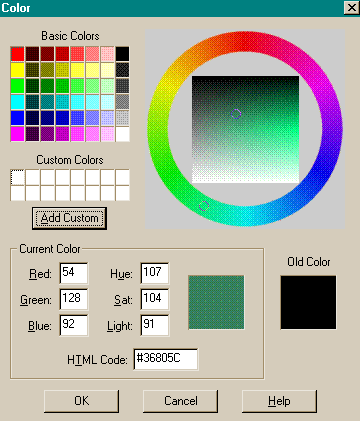
| La palette de couleur | |
|---|---|
 |
La palette de couleur vous permet de choisir une couleur pour une prochaine action. Il existe plusieurs manière de choisir une couleur.
|
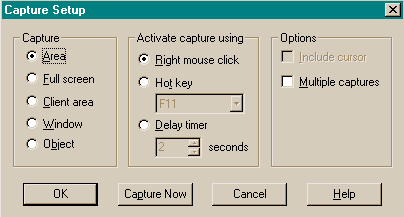
| Capturer une image à l'écran | |
|---|---|
 |
|

| Images et page Web |
|---|
