HTML
Les tableaux
Les bases
Table des matières de la séquence sur les bases des tableaux HTML:
Introduction
- Objectif:
- A la fin de cette séquence, vous connaîtrez et vous saurez utiliser les marqueurs de base nécessaires à la création d'un tableau simple.
- Utilité des tableaux:
-
-
Présenter des données numériques ou des tables de correspondance, ce qui permet d'interpréter plus facilement des données, de les comparer entre elles. Ceci correspond à l'utilisation traditionnelle des tableaux.
-
Donner aux documents un impact supplémentaire en permettant de placer les différents éléments sur une page de manière précise. Ceci permet de mettre en page un document sur plusieurs colonnes. Un exemple fameux d'utilisation des tableaux pour la mise en page se trouve sur le serveur de la Virtual Library (journal on-line).
- Prérequis:
- Pour être à même de profiter de l'enseignement de cette séquence, il faut que vous ayez des notions de base en HTML, notamment savoir ce qu'est un marqueur et comment cela s'utilise.
Exercice d'observation
| Tableau à deux entrées | Code correspondant |
|---|
|
| <TABLE BORDER>
<TR>
<TD> 1 </TD>
<TD> 2 </TD>
</TR>
<TR>
<TD> 3 </TD>
<TD> 4 </TD>
</TR>
</TABLE> |
|
Observez cet exemple et le code correspondant. Essayez d'en déduire la syntaxe, puis répondez aux quelques questions ci-dessous:
|
Théorie
En HTML, vous savez déjà que tout objet est décrit par des marqueurs d'ouverture et de fermeture qui en délimitent l'étendue. Dans le cas de l'objet tableau, il s'agit respectivement de <TABLE> et </TABLE>.
Tout ce qui se trouvera à l'intérieur de ces marqueurs fera partie de la définition du tableau.
Un tableau est décrit, en HTML, ligne par ligne et, dans chacune de celle-ci, cellule après cellule, de gauche à droite.
La construction d'un tableau obéit à une logique descriptive: on construit le tableau comme on le lit, ligne par ligne de gauche à droite, cellule par cellule.... Cette logique est différente de celle du tableau comme outil de traitement, tel qu'on les trouve les tableurs (Excel par exemple).
-
Une ligne d'un tableau se met en place avec l'attribut <TR>. Ce marqueur définit le début d'une nouvelle ligne.
-
une cellule d'un tableau se met en place avec l'attribut <TD>. Ce marqueur définit le début d'une nouvelle cellule.
Exercice
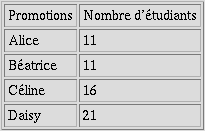
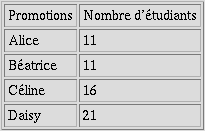
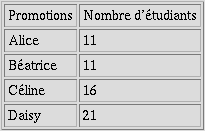
Essayez maintenant de reproduire le tableau ci-dessous:

Consigne: Entrez le code correspondant au tableau ci-dessus, puis cliquez sur le bouton Comparer pour obtenir un apperçu de ce que vous aurez fait. Le début du code est déjà écrit, à vous de compléter le reste.
Conclusion
Retenez que:
-
Les marqueurs <TABLE> et </TABLE> sont indispensables pour définir un tableau.
-
Le marqueur <TR> définit le début d'une ligne.
-
Le marqueur <TD> définit une cellule.
Notez que si vous omettez le marqueur de fermeture </TABLE>, votre table ne s'affichera pas du tout.
Un tableau peut contenir de nombreux marqueurs: des titres, listes, formulaires, paragraphes, images, texte préformatté, et même d'autres tableaux (dans ce dernier cas, il faut fermer chacun des lignes et des cellules par, respectivement les marqueurs </TR> et </TD>).
Lorsque vous êtes satisfait de l'allure de votre tableau, nous pouvons passer à l'étape suivante.