OBJECTIF DES AUTEURS
Discuter du "Web-Based Instruction" (WBI), sans s'attarder sur l'infrastructure
nécessaire, et proposer par là une méthode pour favoriser
le "Web-based classroom"
-
Qu'est-ce que le "Web-Based Instruction" (WBI)?
Il s'agit d'un "Computer-Based-Education" qui utilise le WWW comme dépôt
d'informations pour l'enseignement et Internet comme canal de distribution
par lequel l'élève peut y accéder.
Les auteurs de cet article s'interessent au web et à son intégration
dans la classe. Selon eux le Web est un outil comme un autre qui peut aider
l'aprentissage des élèves, seulement:
il exige des enseignants qu'ils pensent l'apprentissage et l'enseignement
sous un nouvel angle. "Web-based classroom" n'est plus focalisé
sur l'enseignant mais sur l'apprenant.
il exige des enseignants qu'il maîtrisent un temps soit peu cette
technologie
il demande du temps pour créer et entretenir le site
S'ajoute à cela des contraintes extérieures:
peu d'écoles peuvent investir en temps et en argent dans la formation
et la reconnaissance d'enseignants favorables aux nouvelles méthodes
d'instruction
certaines écoles n'ont pas les ressources nécessaires pour
développer une large infrastructure informatique au sein de l'établissemen
-
Pourquoi utiliser le WBI ?
-
pour favoriser l'apprentissage des élèves
en présentant l'information de manière variée (illustrations,
vidéos...)
en offrant une certaine liberté dans l'itinéraire
en répondant aux besoins et intérêts de chacun
en respectant les rythmes de chacun
pour permettre à l'élève d'avoir accès au cours
en tout temps et tout lieu (ex: à la suite d'une absence) et instantanément
dès que l'enseignant le réactualise pour une raison ou une
autre
en les rendant actif et responsable dans le processus d'apprentissage
Les recherches montrent que les "Web-based classroom" sont très
dynamiques, que la majorité des élèves atteignent
les objectifs pédagogiques décidés et que ce système
favorise la collaboration entre pairs (sans avoir à créer
nécessairement des activités collaboratives)..
du côté de l'enseignant, en lui permettant
d'avoir plus de temps à consacrer aux élèves pris
individuellement ou en petits groupes (versus une relation prof-classe)
du fait que le cours est accessible sans un enseignement à la classe
de réduire les tâches d'enseignement répétitives
de réduire la quantité de papier constituant le cours et
donc gagner du temps sur la gestion du matériel (ex. copies à
faire...)
de proposer de manière varier le contenu du cours
nb: une des tâches les plus importante de l'enseignant est
d'enseigner aux élèves à apprendre à leur propre
rythme tout en les encadrant en leur fixant des échéances
à l'aide d'un agenda ou d'un bulletin board...
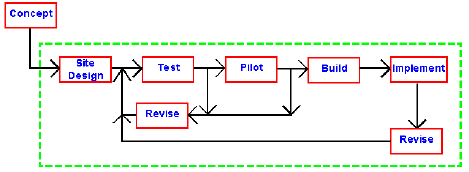
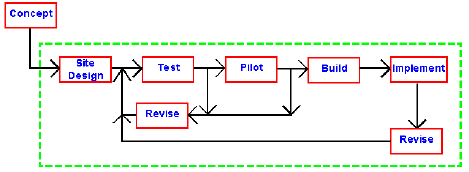
METHODE PROPOSEE
Pour mettre sur pied un WBI, il faut passer par les différentes
étapes suivantes:
élaborer un projet d'instruction
créer les pages web
-
Projet d'instruction dans le WBI
Le web peut constituer l'une des stratégie de transmission de l'information
du projet d'instruction.
Briggs, Gustafson, and Tillman (1991) definissent le projet d'instruction
comme étant "a systematic approach to creating effective instruction
but has not had the test of time such as scientific principles for example"
(p. 7).
Six principes seraient à respecter lors de son élaboration:
1.Définir les objectifs,
les méthodes et les critères d'évaluation.
2.Relier les différents
contenus entre eux
3.Séquentialiser
et ordonner le contenu tout en laissant une certaine flexibilité
permettant des changements
4.Tenir compte de l'état
des recherches
5.Permettre des évaluations
en cours de route dans l'optique de l'améliorer
6.Intégrer des prétests
et postests pour évaluer les performances des élèves
et s'assurer d'un niveau de performance final suffisant.
-
Création des pages web (Web Design Behind
Web-Based Instruction)
Il faut tenir compte lors de la création des
"Graphical User Interface" (GUI)des points suivants:
présenter l'information de manière
claire, structurée et le plus simplement possible (garder
les prouesses techniques lorsquelles sont véritablement maîtrisées)
faire un système de navigation claire et efficace
ne pas surcharger d'effets spéciaux (textes
qui bougent...) pour éviter les distractions et les surcharges cognitives
les UI, images, textes, icônes ne doivent pas
être utilisés à titre décoratif. Ils doivent
être pensés de manière à servir efficacement
l'apprentissage
éviter les "overloads" pour réduire le temps de chargement
et le "désordre" (trop de fenêtres ouvertes)
assurer la lisibilité du contenu en jouant sur le contraste et en
évitant les images comme font de page (cela réduit la fatigue
chez l'apprenant)
jouer sur les couleurs: pour indiquer quand l'apprenant à quelque
chose à faire/ comme codification de différents niveaux de
complexité de l'apprentissage, ou encore de catégorie d'information
(glossaire, self-test...)/ pour indiquer les différents liens hypertexts...
les frames devraient être utilisées pour favoriser la navigation
de l'élève sur le site
maintenir une certaine cohérence dans la présentation de
l'information, des icones, des outils de navigation....
-
Evaluation du concept avec un groupe pilot

Les révisions, ls corrections nécessaires doivent être
apportées avant l'implémentation effective, ce qui n'empêche
nullement de continuer à améliorer le site une fois celui
ci mise en route
Ma home page
| Mes travaux STAF
| People
TECFA | urpy@freesurf.ch