Staf 13 : Rapport concernant la création de 12 icones
L'idée de départ a été de créer des icônes utilisables dans un environnement
multilingue de gestion de fiches de lectures, comme Oxymoron par exemple.
Il s'agissait donc d'isoler les iconèmes de départ excluant le texte
et de trouver comment les associer tout en respectant la consigne de l'exercice.
Oxymoron admet des fiches de lecture se rapportant à des
- des monographies,
- des articles,
- des ouvrages collectifs
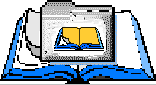
J'ai assez rapidement repéré et choisi l'icone comme pouvant
signifier une monographie et l'icône
comme pouvant
signifier une monographie et l'icône  pour signifier une fiche. Il s'agit d'images "concept related" (Wileman)
ou d'iconotypes selon la classification proposée par JP Darrras, ou encore de
simples images analogiques monosémiotisées selon la terminologie de D Peraya.
La superposition d'éléments de couleur sur ces iconèmes de base marque l'élément
de la page qui est à prendre en considération et la présence d'un outil, qu'il
s'agit d'une action. Ainsi les verbes "annoter" et "surligner" sont
-ils indiqués par la superposition d'un élément de couleur rose-fluo suggérant la
la marque d'une surligneur "stabilo" sur l'iconème de base et la présence du crayon
ou du stylo qu'il s'agit de l'action.
En ce qui concerne le verbe résumer, l'icône a été plus compliquée à
réaliser et l'image est moins monosémique.
En superposant les iconèmes fiche et monographie, j'ai obtenu l'icône fiche de
lecture
pour signifier une fiche. Il s'agit d'images "concept related" (Wileman)
ou d'iconotypes selon la classification proposée par JP Darrras, ou encore de
simples images analogiques monosémiotisées selon la terminologie de D Peraya.
La superposition d'éléments de couleur sur ces iconèmes de base marque l'élément
de la page qui est à prendre en considération et la présence d'un outil, qu'il
s'agit d'une action. Ainsi les verbes "annoter" et "surligner" sont
-ils indiqués par la superposition d'un élément de couleur rose-fluo suggérant la
la marque d'une surligneur "stabilo" sur l'iconème de base et la présence du crayon
ou du stylo qu'il s'agit de l'action.
En ce qui concerne le verbe résumer, l'icône a été plus compliquée à
réaliser et l'image est moins monosémique.
En superposant les iconèmes fiche et monographie, j'ai obtenu l'icône fiche de
lecture  .
Il m'a semblé que l'insertion, dans l'élément fiche, d'un modèle réduit de l'iconème
"monographie" avait une chance de suggérer le mot "résumé".
Pour distinguer une icone de fonction (indiquer une action) d'une icone de marquage
(désigner un objet), j'ai estimé qu'une couleur constante dans la série
appliquée à un des iconèmes pouvait être un signe suffisamment clair.
Ainsi
.
Il m'a semblé que l'insertion, dans l'élément fiche, d'un modèle réduit de l'iconème
"monographie" avait une chance de suggérer le mot "résumé".
Pour distinguer une icone de fonction (indiquer une action) d'une icone de marquage
(désigner un objet), j'ai estimé qu'une couleur constante dans la série
appliquée à un des iconèmes pouvait être un signe suffisamment clair.
Ainsi  désigne une fiche de lecture et
désigne une fiche de lecture et
 l'action de créer ou d'ouvrir une nouvelle fiche de lecture. De même entre
l'action de créer ou d'ouvrir une nouvelle fiche de lecture. De même entre
 et
et
 j'ai voulu
marquer la
différence de la désignation d'un objet (un résumé) à celle d'une action
(résumer).
Je signale à ce stade, sans toutefois m'y arrêter, les grosses difficultés
auxquelles j'ai dû faire face sans pouvoir les résoudre complètement :
j'ai voulu
marquer la
différence de la désignation d'un objet (un résumé) à celle d'une action
(résumer).
Je signale à ce stade, sans toutefois m'y arrêter, les grosses difficultés
auxquelles j'ai dû faire face sans pouvoir les résoudre complètement :
- gestion des images par calques superposables,
- gestion de la taille des icônes que je souhaitais réaliser - paramètre que j'ai renoncé à
contrôler dans le cadre de cet exercice [je sais que mes icônes sont trop
grandes pour être opérationnelles]
J'ai tenté de tourner le problème en cherchant des icônes déjà dessinées sur
le Web, auxquelles je n'aurais plus qu'à changer des détails. En vain.
J'ai ensuite tenté de dessiner des iconèmes plus schématiques sur Microangelo, puis
à main levée en les scannant par la suite.
Mais outre le fait que l'iconotype de base que j'avais trouvé me plaisait décidément plus
que toutes mes réalisations schématiques à main levée ou sur logiciel de dessin,
les difficultés liées à la gestion des définitions, de la taille, de la
couleur m'ont fait renoncer à cette solution.
J'ai finalement opté pour une résolution partielle en travaillant sur PhotoShop
qui permet assez facilement de superposer des
calques et composer des images, ce qui m'a permis de reprendre mes premiers
iconèmes.
J'ai également recadré l'iconème de base de façon non seulement à rejoindre une
forme carrée mais également à ne pas donner plus d'information que nécessaire.
Ainsi l'iconème de base de la monographie est-il devenu

Et si  ne désigne pas clairement "Résumé de 4e couverture", du fait qu'il y a trop
d'information non pertinente dans l'image,
peut-être que
ne désigne pas clairement "Résumé de 4e couverture", du fait qu'il y a trop
d'information non pertinente dans l'image,
peut-être que
 dit plus clairement "Saisir un 4e de couverture" ou "Saisir un résumé publié".
dit plus clairement "Saisir un 4e de couverture" ou "Saisir un résumé publié".
En ce qui concerne les icônes de marquage qualitatif, j'ai opté pour des schémas
analogiques d'expressions émotionnelles d'un visage, assez clairement différenciées,


 en cherchant délibérément à éviter les
"smileys" par trop vus déjà.
en cherchant délibérément à éviter les
"smileys" par trop vus déjà.
J'ai réalisé les 3 dernières icônes en apposant  - voire en articulant
- voire en articulant  -les icônes de fonction définies plus haut avec les icônes de marquage "émotionnel".
-les icônes de fonction définies plus haut avec les icônes de marquage "émotionnel".
Camille Bierens de Haan
7 avril 2000
ne désigne pas clairement "Résumé de 4e couverture", du fait qu'il y a trop
d'information non pertinente dans l'image,
peut-être que
dit plus clairement "Saisir un 4e de couverture" ou "Saisir un résumé publié".
en cherchant délibérément à éviter les
"smileys" par trop vus déjà.
- voire en articulant
-les icônes de fonction définies plus haut avec les icônes de marquage "émotionnel".