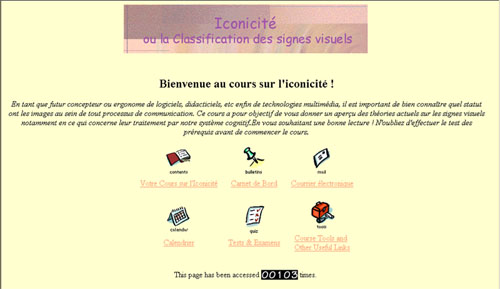
La page d'accueil
L'ensemble du document (niveau 0) comporte 4 UI de niveau 1 : une UI simple (le titre) et trois UI complexes (texte d'accueil, les icônes et le compteurs).
Le titre :
- UI du type verbal linéaire,
- une fonction diaphorique puisqu'il détermine le thème du cours.
Le texte d'accueil :
- UI complexe composée de deux autres UI (qui sont par consèquent de niveau 2)
- les deux UI sont de type verbal linéaire
- ensemble a une fonction d'information principale avec une référenciation explicite centrée sur l'utilisateur (utilisation du vous), mais dont le référant ne se situe pas sur le même document puisqu'il s'agit de l'ensemble du cours (ce que l'apprenant va découvrir par la suite).
Les icônes :
- UI complexe
composée de 6 UI simple avec légende,
- ces 6 UI sont interactives avec des liens externes
- ces 6 UI sont des dessins analogiques
- fonction d'information principale
le compteur :
- UI Complexe
composée de 2 UI simples de niveau 2,
une UI est de type verbal linéaire et la seconde alphanumérique - fonction d'information principale
Remarque
:
On peut attribuer au texte d'accueil une fonction d'apprentissage
plutôt qu'une fonction d'information principale en expliquant plus
ce que l'apprenant devra faire durant ce cours (détailler les tests,
et le nombre de parties de cours avec leurs relations et les notions à
acquerir) de façon plus explicite que ce qui a été
fait.
Par ailleurs, on peut assurer plus de relations entre les UI du texte d'accueil et celles des Icônes, en détaillant ces dernières et ceux à quoi elles renvoient explicitement, en assurant de cette manière, une relation d'information co-construite entre ces types d'UI.

La page d'accueil