
Mon objectif premier, en abordant cet exercice de création 3D, était de réussir quelque chose de plus satisfaisant que ce qu'avait été ma réalisation dans le cadre de l'exercice précédent avec Java Script. Ce qui signifiait que, tout en subissant la même contrainte temps, il me fallait améliorer plusieurs aspects par rapport à la dernière fois; parmi les différents aspects pour lesquelles je me proposais d'accentuer l'attention, on pourrait en retenir deux principaux:
Pour atteindre le premier de ces deux objectifs, il n'y a évidemment pas de miracle, il a fallu investir un peu plus de temps et d'énergie; ma démarche à ce niveau a été de ne pas utiliser (ou un strict minimum) de syntaxe que je ne comprenais pas (j'entends par là un ensemble de commandes sélectionnées pour leur résultat mais dont le fonctionnement interne échappe à celui qui les utilise).
Pour le second, j'ai cherché à faire entrer la scène demandé dans le cadre d'un projet de didacticiel sur lequel je travaille actuellement. Mon idée en ce sens n'était pas uniquement d'établir un lien de contenu, mais de trouver une application qui mette véritablement en oeuvre les potentialités du développement 3D. Ceci m'apparaissait faisable dès lors que ma conception du projet en question n'était pas linéaire. Ainsi je me suis fixé l'objectif de représenter l'architecture du futur didacticiel, ce que l'on peut assimiler à une home page.
Du point de vue du résultat, je considère que mes objectifs ont été pleinement atteints en ce qui concerne les améliorations relatives à l'exercice Java Script, mais seulement partiellement quant à mes exigences dans l'absolu. En effet, par rapport à la question de l'acquisition d'un instrument, je me rends compte que je n'ai utilisé qu'une infime partie des possibilités offertes par VRML. Par ailleurs, au niveau du produit réalisé, j'ai remarqué, après coup, que la représentation visuo-spatiale que je donne de mon projet ne reflète pas tout à fait l'idée que j'en ai.
Je profite de mentionner cette "frustration" pour attirer l'attention sur une difficulté, certainement inhérente, mais surtout constante avec ce genre d'exercice, et que je ressens de plus en plus au fur et à mesure des périodes: la difficile gestion entre le conceptuel et le technique. En effet, si la réalisation de projet se fait toujours sous contrainte(s) (financière, temporelle,etc), il me semble que dans notre contexte de formation, cette contrainte du technique prend une tournure un peu particulière, c'est-à-dire qu'elle ne constitue pas une frontière indépassable mais qu'il y a codétermination entre conception et réalisation. Pour le dire en d'autres termes, lorsque je m'imagine un dispositif quelconque, je ne sais pas si je serai à même de le réaliser. Il me faut donc concevoir en termes de probabilités; ce qui peut expliquer ma "frustration": je me suis rendu compte après coup que j'aurais été en mesure d'assurer un projet plus ambitieux.
Pour expliquer comment j'ai conçu cette scène, il me faut revenir rapidement sur le projet à laquelle elles se réfère (pour une description un peu plus développée du projet, voir la Home page provisoire): le but du projet est de fournir un cours sur les coefficients d'association adapté au niveau de l'utilisateur. Pour ce faire l'idée principale est que le cours serve de guide à travers un ensemble de ressources qui, tout étant à tout moment disponibles, ne sont pas accessibles de la même manière; par exemple proposera-t-on aux étudiants en difficulté plutôt des exercices et des notions théoriques résumées à des illustrations métaphoriques, tandis que des étudiants plus forts seront incités dans leur parcours à dépasser leurs connaissances acquises, en approfondissant par exemple l'aspect mathématique du sujet.
En tout état de cause, le site devrait présenter trois type d'éléments principaux que constitueraient, en partie centrale, un cours, en outils transversaux, un index et un glossaire et, en outils parralèles, des centre de ressources (pour l'instant: math, théorie, pratique et exercice). D'un point de vue éditorial, des couleurs différentes doivent venir rappeler la zone dans laquelle on se trouve. Ce sont donc essentiellement ces deux types de données que j'ai essayé de représenter dans ma scène, en utilisant la couleur bien sûr mais aussi des formes et des dispositions différentes. C'est principalement ce dernier point qui me fait penser qu'il ne s'agit pas d'une représentation fidèle: la centralité du cours aurait du être mise en évidence dans un structure beaucoup plus circulaire et l'espèce de nivellement (les trois plates-formes) introduit une impression de progression indésirable.
Du point de l'outil de développement, j'ai hésité un moment entre les trois stratégies proposées par Kaspar. J'ai commencé par voir les browsers/éditeurs spécialisés, mais je me suis vite rendu compte que pour un débutant leur coût d'entrée était bien trop élevé par rapport au temps que j'avais à consacrer. Dès lors qu'il était tout aussi impensable d'apprendre VRML dans l'optique de tout se taper à la main, j'ai opté pour la bonne vieille technique de "l'analyse du voisin". J'ai donc recherché une réalisation qui semblait s'approcher de ce que je cherchais à obtenir, aussi bien du point de vue de la compléxité technique que de la conception (merci Vanessa), puis je l'ai copié pour pouvoir l'examiner. Une fois le fonctionnement plus ou moins maîtrisé, et avec l'aide du manuel on-line, j'ai pu constituer ma propre scène qui est du coup un mélange d'élments personnels, d'éléments adaptés et d'éléments "empruntés" (comme le background sur lequel je n'ai pas eu le temps de me pencher).
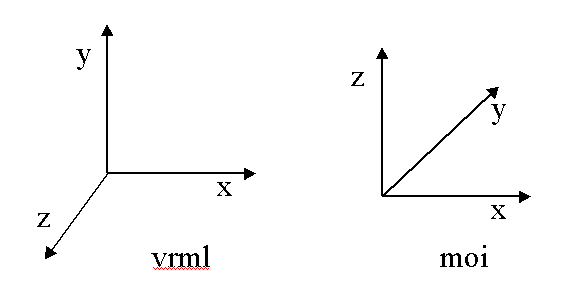
La méthode utilisée s'est révélée assez avantageuse, en termes de rapport apprentissage/temps. Cependant elle ne m'a pas épargné quelques grosses difficultés. Ainsi ai-je eu un mal fou à me faire au système de coordonnées (intuitivement, je me représente mentalement la verticalité comme troisième dimension, cf. figure ci dessous).

Par ailleurs, de manière plus anecdotique, j'ai eu un problème avec un gif que je voulais utilisé en texture et qui n'est jamais sorti, c'est-à-dire qu'aucune erreur était signalée, mais l'objet auquel devait s'appliquer la texture apparaissait d'une autre couleur que celle prévue.
Julien Dubouchet
<--Created by J.D., 10-Apr-99-->