
Staf 13 - Exercice 1
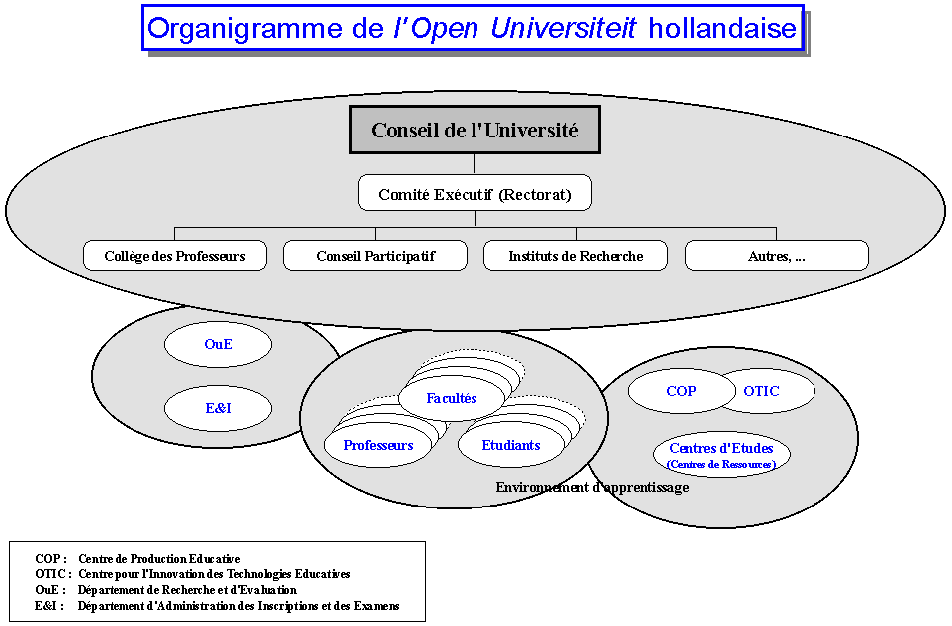
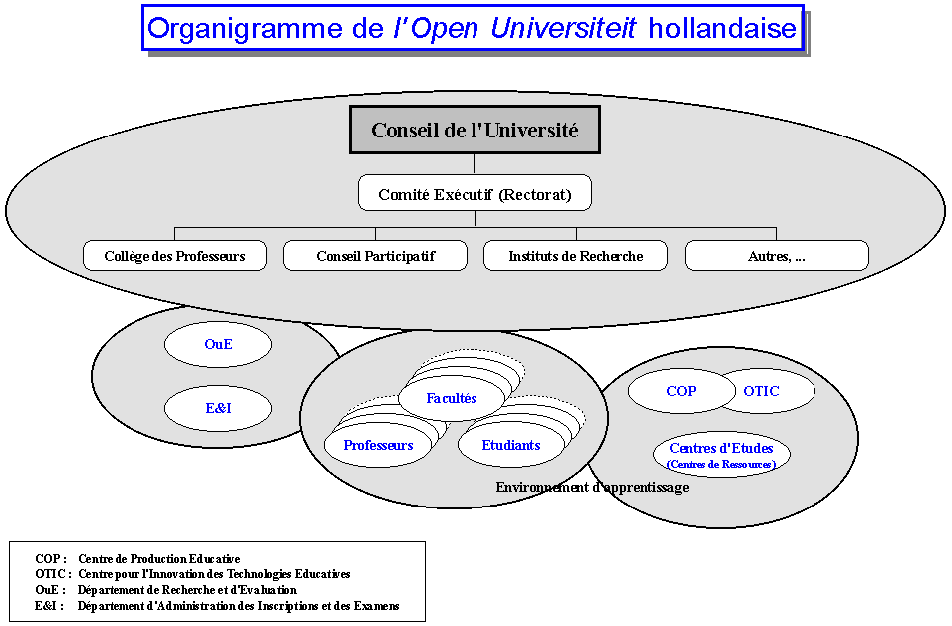
Du verbal au schéma : Organigramme de l'Open Universiteit hollandaise

Explication
De prime abord, j'avais créé mon organigramme à l'aide de l'outil Draw de Word qui respectait la contrainte de réalisation graphique donnée, c'est-à-dire utiliser un logiciel de dessin de type vectoriel, et j'étais satisfaite du résultat obtenu. Cependant, par la suite, vu que j'ai eu toutes les peines du monde à transposer en image ".gif" l'organigramme que j'avais obtenu, j'ai opté pour un autre logiciel, Freelance, que je maîtrise bien grâce à mon expérience professionnelle, et qui lui aussi permet de dessiner en mode vectoriel, mais qui par contre permet d'exporter directement les fichiers en ".gif," sans devoir effectuer de "copier-coller" ou de "capture d'image". Après avoir exporté mon fichier de Freelance en .gif, je l'ai visualisé dans PaintShopPro5, j'ai réduit ses dimensions et l'ai finalement sauvé dans une version ".gif" interlacée.
Parmi les nombreux éléments sémantiques de la description verbale de l'Open Universiteit hollandaise, j'ai procédé à un choix et ai retenu ceux qui, à mes yeux, me paraissaient les plus pertinents.
Je tiens à mentionner que j'ai tenu compte à la fois de la structure hiérarchique de cette université et aussi de sa forte composante participative.
Pour ce qui est des éléments appartenant plus précisément à la structure hiérarchique de cette université, j'ai pris en compte les éléments suivants :
J'ai retenu ces éléments, car ils me paraissent bien représenter la structure hiérarchique d'une université, quelle qu'elle puisse être; en effet, on trouve au sommet le Conseil de l'Université, qualifié dans le texte d'instance suprême, puis en-dessous les structures administratives qui en dépendent, comme le Comité Exécutif et les autres structures.
En ce qui concerne la composante participative, j'ai retenu les éléments sémantiques figurant ci-dessous :
Ces éléments me paraissent tout particulièrement refléter la composante participative de l'Open Universiteit hollandaise, de par les liens étroits qui existent entre eux. En outre, le texte mentionne le fait que l'organigramme de cette université se présente comme un réseau d'interactions entre divers services". La description verbale s'attarde également sur les Centres d'Etudes et de plus, les auteurs mettent également l'accent sur quatre départements, le COP, l'OTIC, l'OuE et l'E&I.
Par contre, je n'ai pas retenu la description du cahier des charges des professeurs, car cela ne me paraissait pas essentiel à la structure et à la compréhension de l'organigramme lui-même. En outre, j'estimais que cela aurait "alourdi" mon organigramme et comme je voulais rester dans la simplicité, je n'y ai donc pas ajouté le cahier des charges des enseignants. Je n'ai pas non plus tenu compte de la comparaison avec la Fern Universität, car le texte ne donne pas assez de précisions sur cette université allemande.
Pour représenter les divers éléments entrant en interaction au sein de l'Open Universiteit, j'ai choisi d'une part des rectangles, y compris des rectangles arrondis, reliés entre eux par des lignes, et d'autre part des ellipses blanches et grisées. Les rectangles reliés entre eux symbolisent ici la structure hiérarchique. Quant aux ellipses blanches, elles représentent les départements ou les services de l'Open Universiteit. J'ai utilisé des ellipses grisées dans le but de permettre la visualisation de l'interaction importante qui existe dans cette université.
4. Eléments de syntaxe et variables visuo-spatiales
Les variables visuo-spatiales utilisées sont la taille et la couleur des caractères ainsi que la forme, la taille et la "couleur" des éléments graphiques.
Pour tout l'organigramme, je me suis servie de la police d'écriture Times New Roman qui, à mon avis, possède l'avantage d'être très lisible; j'ai utilisé différentes tailles de caractères (18, 14 et 12) dans le but de représenter la relation verticale qui existe dans l'Open Universiteit. Ainsi, j'ai employé la taille 18 pour le Conseil de l'Université afin de montrer sa supériorité hiérarchique. Pour le Comité Exécutif, j'ai utilisé la taille 14 pour faire voir qu'il ne se situait pas au même niveau. En ce qui concerne la taille 12, elle m'a servi à représenter les autres organes de l'Open Universiteit qui se trouvent à un niveau équivalent d'après moi.
La couleur des caractères sert à montrer qu'il existe d'une part une composante plutôt hiérarchique (couleur noire de l'écriture dans les rectangles) et d'autre part une composante plus participative (couleur bleue de l'écriture dans les ellipses).
La forme des éléments graphiques est, tout comme la couleur des caractères, également révélatrice des différentes composantes de l'Open Universiteit, à savoir des rectangles pour la structure hiérarchique et des ellipses pour la partie plus interactive. Je voulais attirer l'attention sur le Conseil de l'Université et c'est donc pour cela que j'ai créé un rectangle avec des angles droits pour le représenter. Les rectangles arrondis symbolisent les unités se trouvant à un niveau inférieur. Pour simuler la hiérarchie, j'ai ajouté des lignes entre les rectangles, mais comme la hiérarchie n'est pas la caractéristique principale de l'Open Universiteit, je n'ai pas utilisé de flèches qui, à mon avis, auraient amené une dimension plus hiérarchique. Les ellipses blanches sont réparties en plusieurs groupes, car j'estime qu'il existe plusieurs sous-systèmes en relations plus ou moins étroites les uns avec les autres à l'intérieur de l'Open Universiteit.
Quant à la taille des éléments graphiques, elle montre l'importance hiérarchique de chaque élément appartenant à l'Open Universiteit. Le rectangle le plus grand est réservé à l'instance suprême et, plus on descend dans la hiérarchie, plus les rectangles sont petits. J'ai considéré que le Comité Exécutif se trouvait à un niveau supérieur aux autres organes, car il est certain qu'un Rectorat se trouve au-dessus d'un Collège de Professeurs si l'on s'en tient par exemple au cas de l'Université de Genève. En ce qui concerne les ellipses blanches, je les ai fait plus ou moins de la même taille pour montrer qu'il n'y avait pas de prépondérance d'un service par rapport à un autre.
La "couleur" des éléments graphiques, rectangle grisé, rectangles blancs arrondis et ellipses blanches, montre qu'il y a d'une part une instance supérieure (en grisé) et d'autre part des services et départements qui en dépendent (en blanc). Quant aux ellipses grisées de grande taille, elles servent à montrer les liens plus ou moins forts qui existent entre les différents organes de cette université. Par exemple, le COP et l'OTIC dépendent plus particulièrement des professeurs et c'est pour cela que je les ai placés juste à côté de l'ellipse où sont représentés les professeurs. En outre, j'ai fait se chevaucher les ellipses afin que l'on puisse voir immédiatement qu'il s'agit d'un réseau d'interactions entre les différents services.
5. Difficultés de conversion et solutions
Il faut bien avouer que tout d'abord, j'ai eu pas mal de difficultés à comprendre le texte proposé et à en retirer les éléments principaux. Puis après avoir échangé mon point de vue avec celui de certains étudiants de la promotion Eva et avoir également surfé sur le Web pour voir ce qui avait été fait les années précédentes, mes idées se sont éclaircies et j'ai pu me mettre à l'ouvrage. Cependant, dans l'ensemble, le texte me paraît un peu obscur et je trouve que les interactions et les relations entre les différents organes ne sont pas clairement explicitées. Toutefois, les séances de discussion sur le Moo avec commentaires de certains organigrammes m'ont beaucoup aidée à mettre mes idées en place.
6. Difficultés techniques et solutions
Je n'ai pas eu de difficultés techniques particulières pour réaliser l'organigramme, puisque, grâce à mon travail de secrétaire, j'ai l'habitude de ce genre de tâche. Cependant, comme je l'ai déjà mentionné, la principale difficulté a été de convertir en image ".gif" le fichier que j'avais créé dans l'outil Draw de Word. Comme le résultat que j'avais obtenu n'était guère satisfaisant, j'ai renoncé à utiliser Word pour me tourner vers Freelance, un logiciel me permettant d'exporter des fichiers en ".gif" et ainsi obtenir un organigramme plus conforme à ce que j'attendais.