2.6 Browse the web document
- Start a World Wide Web browser such as Netscape Navigator or Communicator, Microsoft's Internet Explorer, or NCSA Mosaic. Note that WebMaker creates a style sheet and uses it in the HTML files, so you will see differences in the output when you use a browser that supports CSS and one that does not. See Chapter 5, "Cascading Style Sheets".
- Give the command to open a local file (such as File > Open Local in Mosaic, or File > Open File in Netscape Navigator), and provide the filename of the web document.
- This filename is a combination of the destination directory you specified, the prefix (if any), and the filename of the first file. In this case, RapidRules has defaulted
htmlas the destination directory, and suggestedsimpleas the filename prefix; therefore, the filename of the first page of the web document would be: /webmaker/html/simple-1.htmlon UNIXC:\webmaker\html\simple_1.htmon WindowsBanana:WebMaker:html:simple-1.htmlon the Macintosh, assuming the hard drive is named Banana
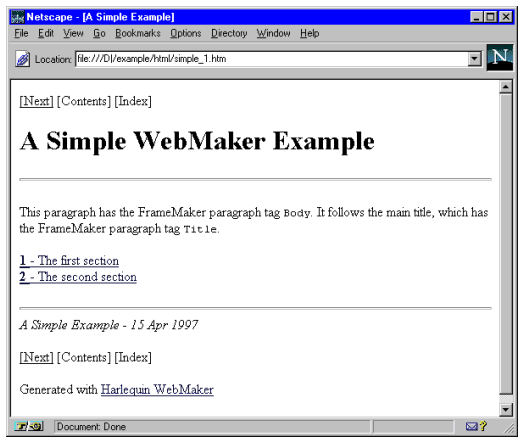
The following three figures show how the web document appears when viewed in a browser that does not support CSS. WebMaker converted the file simple.MIF into three web pages. Figure 2.5 shows the first page of the web document.
Figure 2.5 First web page of A Simple Example
The Document Title is "A Simple Example"; this was the title we provided in the Make a Web dialog. Notice that this page has a Next button at the top of the page and another one at the bottom, for easy navigation. This page contains some text, and two links. You can go to the next section by clicking on the Next button, or by clicking on the first link.
Figure 2.6 Second web page of A Simple Example
The second page has three navigation buttons (which appear at the top and at the bottom of the page). Next goes to the next page; Previous goes to the previous page; and Top goes to the first page of this web document.
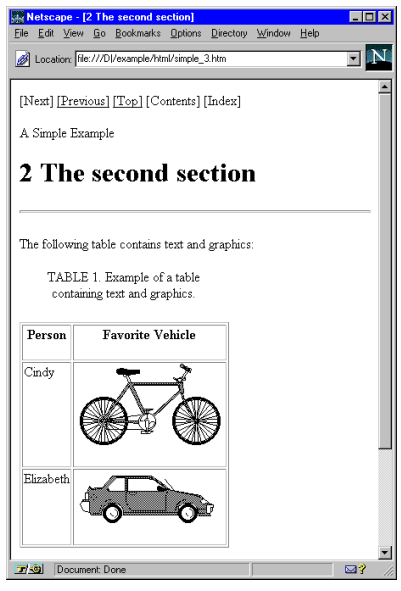
Figure 2.7 Third web page of A Simple Example
The third page has three navigation buttons (which appear at the top and at the bottom of the page). Next is grayed out and does not go anywhere, because this is the last page; Previous goes to the previous page; and Top goes to the first page of this web document.
If you are interested in seeing the HTML itself, you can give the command in your browser to view the HTML source of any of these web pages.