

 Technologies Internet et Education, © TECFA
Technologies Internet et Education, © TECFA7. Les boites CSS et leur positionnement
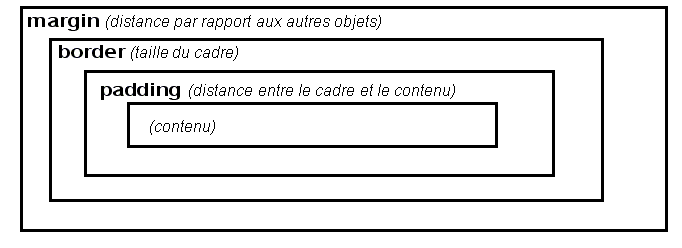
Une boite (chaque élément "bloc" sauf les tables et autres exeptions qui ont des priorités à part ) possède l'anatomie suivante:

Chaque élément correspond à un selecteur CSS qui permet de définir la largeur générale (des 4 cotés) ou encore la largeur de chaque côté. On peut aussi définir dessin et couleur du cadre.
#content {
border-right: 2px dotted black;
border-bottom: 2px dotted black;
color: #000;
background-color: #ffffcc;
padding: 5px 5px 5px 5px; /* haut, droite, bas, gauche */
margin: 5px 15px 5px 5px;
}
H1 {
/* 1 cm en haut et en bas, 2cm sur les côtés */
margin: 1cm 2cm;
/* 3em en haut, 20% sur les côtés, et 2em en bas */
padding: 3em 20% 2em;
}
<body style="border-style:dotted">
<h1>Boites</h1>
<p>The dashed box is for the "body", the big thick box is for a "p" tag, and the thin box is used within a "span" tag. (View the source).</p>
<p style="background-color:#d0d0d0;border-style:solid;border-width:4px;
padding:1em;margin:0.1cm; ">
Tout est une boite - DKS nov 2003
<span style="background-color:#d0d0d0;border-style:solid;border-width:1px;
padding:1pt;margin:1pt;width:50%;position:relative ">
<a href="http://validator.w3.org/check/referer">XHTML validation</a> -
<a href="http://jigsaw.w3.org/css-validator/check/referer">CSS validation<a>
</span>
</p>
<p>Voir <a href="boxing1.html">boxing1.html</a> pour plus ... </p>
</body>
#content { /* les coordonnees selon l'horloge: 12, 3, 6, 9 */
float: left;
width: 80%;
color: #000;
background-color: #ffffcc;
padding: 5px 5px 5px 5px;
margin: 5px 5px 5px 5px;
}
#menu { /* qui sera mis à droite */
position: absolute;
right: 0;
width: 17%;
font: 10px/14px verdana, sans-serif;
color: black;
margin: 5px 5px 5px 5px;
background-color: #ffffff;
}


 -- TIE
-- TIE