9-1 Les frames à la manière empirique


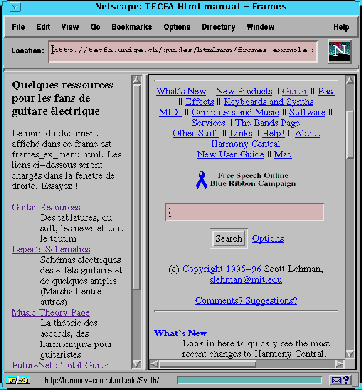
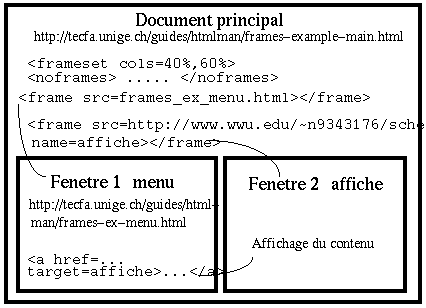
Voici le code HTML des deux fichiers ayant servi pour l'exemple ci-dessus.
- Le document principal, outre la définition du nombre de frames qui le composent et de leur contenu, contient le code qui est affiché par un logiciel de visualisation (browser) qui n'est pas capable de "comprendre" les frames.
<HTML>
<HEAD>
<TITLE>TECFA Html manual - Frames</TITLE>
</HEAD>
<!-- Spécification du nombre de frames et de la place relative qu'ils
occuperont, ici deux colonnes-->
<frameset cols="40%,60%">
<noframes>
<!-- Ici se place le code html qu'afficheront les browsers qui ne
"comprennent" pas les frames-->
...
...
</noframes>
<!-- Définition du premier frame, il apparait a gauche sur l'ecran -->
<frame src="frames_ex_menu.html">
</frame>
<!-- Définition du second frame, il apparait a droite sur l'ecran, nous lui donnons le nom "affiche" -->
<frame src="http://www.wwu.edu/~n9343176/schems.html" name="affiche">
</frame>
</frameset>
</html>
- Le document frames_ex_menu.html contient le code affiché dans la fenêtre de gauche par un logiciel de visualisation qui "comprend" les frames. C'est notre menu !
<html>
<head>
<TITLE>TECFA Html manual - Frames</TITLE>
</head>
<body>
<!-- Ce qui change est la spécification du parametre target="affiche" dans les marqueurs de lien (a href ...) -->
<h3>Quelques ressources pour les fans de guitare électrique</h3>
<DL>
<DT><A HREF="http://harmony-central.mit.edu/" target="affiche">
Guitar Resources</A>
<DD>Des tablatures, du soft, les news et tout le toutim !
<DT><A HREF="http://www.wwu.edu/~n9343176/schems.html"
target="affiche">Leper's Schematics</A>
<DD>Schémas électriques des effets guitarre et de quelques amplis
</DL>
</body>
</html>





