7-2 La spécification d'une table
<TABLE>
(1) "table" est le marqueur HTML qui définit le début et la fin d'une table. Comme pour les marqueurs "body" et "img", le marqueur "table" peut contenir des commandes et des spécifications concernant l'aspect des cellules et des séparateurs:
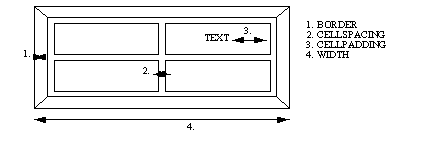
- Par défaut, les tables n'ont pas de bord visible. Dans Netscape, le paramètre BORDER=n s'insère dans le marqueur de début de table et permet de spécifier la largeur des bordures. Lorsque vous utilisez BORDER sans spécifier de valeur (voir exemple ci-dessus), la valeur 2 est prise par défaut.
- Le paramètre CELLSPACING=n permet de contrôler l'espacement entre deux cellules
- Le paramètre CELLPADDING=n permet quant à lui de fixer la distance se trouvant entre le bord d'une cellule et le texte qui s'y trouve.
- Le paramètre WIDTH=n permet de forcer la largeur qu'occupe la table sur la page. La valeur n peut être exprimée dans les mêmes unités que le paramètre BORDER ou, être suivie du signe %, auquel cas la table occupe la proportion donnée de la largeur de la page.
Exemple:
<table border=2 cellspacing=3 cellpadding=2 width=70%> .... </table>
Figure 7-1: Paramètres du marqueur "table"

<TR>
(2) Le marqueur "tr" (table row en anglais) définit le début et la fin d'une ligne du tableau. Une ligne est composée de cellules. L'alignement du texte dans les cellules peut être fixé par des paramètres qui s'appliquent également aux deux marqueurs suivants.
Paramètres pour les lignes et les cellules
- Le paramètre ALIGN=x peut prendre les valeurs left, center et right. Il contrôle l'alignement horizontal du texte à l'intérieur de toutes les cellules d'une ligne s'il est spécifié dans un marqueur "tr" ou à l'intérieur d'une seule cellule s'il se trouve dans les marqueurs "td" ou "th".
- Le paramètre VALIGN=x contrôle l'alignement vertical du texte à l'intérieur des cellules. Les valeurs possibles pour VALIGN sont : top, middle, bottom ou baseline. Comme ALIGN, il peut figurer dans les marqueurs "tr", "td" et "th".
Exemple de définition d'une ligne et des cellules qui la composent:
.... <tr ALIGN=left VALIGN=middle> <th>Titre de la ligne</th> <td>texte de la deuxième colonne de la ligne</td> </tr> ....
<TD> <TH>
(3) Le marqueur "td" (table data en anglais) définit le début et la fin d'une cellule.
(4) Le marqueur "th" définit une cellule contenant un titre de colonne ou de ligne. Le résultat à l'affichage est un texte mis en évidence (apparaissant par exemple en gras)
Paramètres s'appliquant uniquement aux cellules "td" et "th"
Dans le deuxième exemple de table que vous avez vu, certaines cellules occupent plusieurs lignes ou plusieurs colonnes. Ce type de modification est obtenu en utilisant les paramètres COLSPAN et ROWSPAN.
- Le paramètre ROWSPAN=n détermine le nombre de lignes qu'une cellule occupe et s'introduit à l'intérieur des marqueurs "td" ou "th". L'on peut ainsi "étirer" une cellule vers le bas. Lorsque vous définissez les cellules de la ligne suivante (dans le prochain marqueur "tr") il ne sera pas nécessaire de redéfinir cette cellule.
- Le paramètre COLSPAN=n permet de définir une cellule qui occupe plusieurs colonnes. Le résultat est l'étirement de la cellule en largeur.
<tr> <th rowspan=2></th> <th colspan=2>average</th> <th rowspan=2>other<br>category</th> </tr> <tr> <th>height</th> <th>weight</th> </tr>





